Rgb 208,146,236 to Css #D092EC Color code html values
Css D092EC Hex Color Code for rgb 208,146,236
Css Html color #D092EC Hex color conversions, schemes, palette, combination, mixer, to rgb 208,146,236 colour codes.
Div Background-color : #D092EC
.div{ background-color : #D092EC; }
html #D092EC color code
Text/Font color #D092EC
.text{ color : #D092EC; }
My text html color #D092EC hex color code
Border html color #D092EC hex color code
.border{ border:3px solid : #D092EC; }
My div border color
Outline hex color #D092EC
.outline{ outline:2px solid #D092EC; }
My text outline color #D092EC
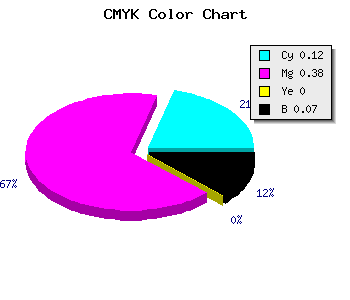
css #D092EC Color code html chart

|

|
css Text shadow : #D092EC color
.shadow{ text-shadow: 10px 10px 10px #D092EC; }
My text shadow
Css box shadow : #D092EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D092EC; }
My box shadow
Css Gradient html color #D092EC code
.gradient{ background-color:#D092EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D092EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D092EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D092EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D092EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #D092EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D092EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D092EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D092EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D092EC Color code html values
#D092EC hex color code has red green and blue "RGB color" in the proportion of 81.57% red, 57.25% green and 92.55% blue.
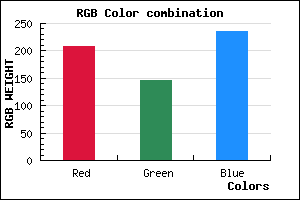
RGB percentage values corresponding to this are 208, 146, 236.
Html color #D092EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D092EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D092EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D092EC Hex Color Conversion

|

|
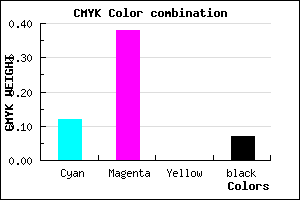
CMYK Css #D092EC Color code combination mixer
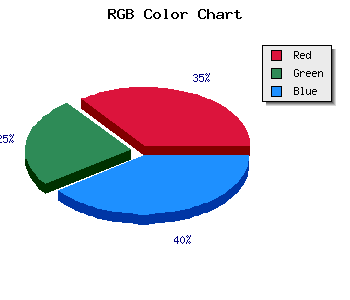
RGB Css #D092EC Color Code Combination Mixer
Css #D092EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D092EC hex color
a{ color: #D092EC; }
css h1,h2,h3,h4,h5,h6 : #D092EC
h1,h2,h3,h4,h5,h6{ color: #D092EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 208,146,236 Text color with hexadecimal code
Text font color is Rgb (208,146,236)
color css codes
Luminosity of css #D092EC hex color
- #0f0414 (984084) #0f0414
- #300b41 (3148609) #300b41
- #4f136b (5182315) #4f136b
- #701b97 (7347095) #701b97
- #8f22c2 (9380546) #8f22c2
- #a93bdd (11090909) #a93bdd
- #bc66e4 (12347108) #bc66e4
- #cf92ec (13603564) #cf92ec
- #e2bdf3 (14859763) #e2bdf3
- #f5e9fb (16116219) #f5e9fb
- lighter/Darker shades: Hex values:
- #D092EC (208,146,236) #D092EC
- #BE79E7 (190,121,231) #BE79E7
- #AC60E2 (172,96,226) #AC60E2
- #9A47DD (154,71,221) #9A47DD
- #882ED8 (136,46,216) #882ED8
- #7615D3 (118,21,211) #7615D3
- #6400CE (100,0,206) #6400CE
- #5200C9 (82,0,201) #5200C9
- #4000C4 (64,0,196) #4000C4
- #2E00BF (46,0,191) #2E00BF
- #1C00BA (28,0,186) #1C00BA
- #0A00B5 (10,0,181) #0A00B5
Color Shades of css #D092EC hex color
Tints of css #D092EC hex color
- Darker/lighter shades: Hex color values:
- #0A00B5 (208,146,236) #0A00B5
- #E2A4FE (226,164,254) #E2A4FE
- #F4B6FF (244,182,255) #F4B6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF