Rgb 208,137,255 to Css #D089FF Color code html values
Css D089FF Hex Color Code for rgb 208,137,255
Css Html color #D089FF Hex color conversions, schemes, palette, combination, mixer, to rgb 208,137,255 colour codes.
Div Background-color : #D089FF
.div{ background-color : #D089FF; }
html #D089FF color code
Text/Font color #D089FF
.text{ color : #D089FF; }
My text html color #D089FF hex color code
Border html color #D089FF hex color code
.border{ border:3px solid : #D089FF; }
My div border color
Outline hex color #D089FF
.outline{ outline:2px solid #D089FF; }
My text outline color #D089FF
css #D089FF Color code html chart

|

|
css Text shadow : #D089FF color
.shadow{ text-shadow: 10px 10px 10px #D089FF; }
My text shadow
Css box shadow : #D089FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D089FF; }
My box shadow
Css Gradient html color #D089FF code
.gradient{ background-color:#D089FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D089FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D089FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D089FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D089FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D089FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D089FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D089FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D089FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D089FF Color code html values
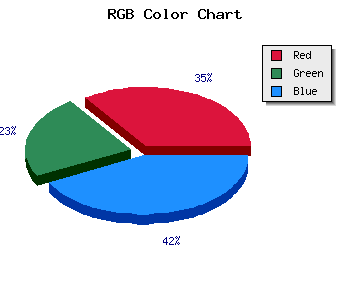
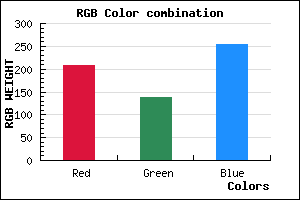
#D089FF hex color code has red green and blue "RGB color" in the proportion of 81.57% red, 53.73% green and 100% blue.
RGB percentage values corresponding to this are 208, 137, 255.
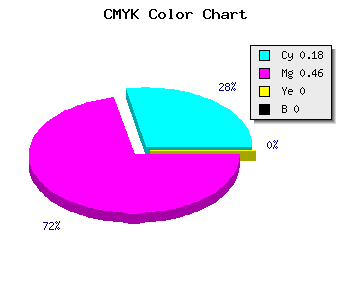
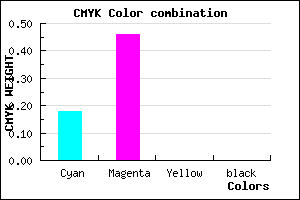
Html color #D089FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D089FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D089FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D089FF Hex Color Conversion

|

|
CMYK Css #D089FF Color code combination mixer
RGB Css #D089FF Color Code Combination Mixer
Css #D089FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D089FF hex color
a{ color: #D089FF; }
css h1,h2,h3,h4,h5,h6 : #D089FF
h1,h2,h3,h4,h5,h6{ color: #D089FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 208,137,255 Text color with hexadecimal code
Text font color is Rgb (208,137,255)
color css codes
Luminosity of css #D089FF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #D089FF (208,137,255) #D089FF
- #BE70FA (190,112,250) #BE70FA
- #AC57F5 (172,87,245) #AC57F5
- #9A3EF0 (154,62,240) #9A3EF0
- #8825EB (136,37,235) #8825EB
- #760CE6 (118,12,230) #760CE6
- #6400E1 (100,0,225) #6400E1
- #5200DC (82,0,220) #5200DC
- #4000D7 (64,0,215) #4000D7
- #2E00D2 (46,0,210) #2E00D2
- #1C00CD (28,0,205) #1C00CD
- #0A00C8 (10,0,200) #0A00C8
Color Shades of css #D089FF hex color
Tints of css #D089FF hex color
- Darker/lighter shades: Hex color values:
- #0A00C8 (208,137,255) #0A00C8
- #E29BFF (226,155,255) #E29BFF
- #F4ADFF (244,173,255) #F4ADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF