Rgb 208,124,250 to Css #D07CFA Color code html values
Css D07CFA Hex Color Code for rgb 208,124,250
Css Html color #D07CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 208,124,250 colour codes.
Div Background-color : #D07CFA
.div{ background-color : #D07CFA; }
html #D07CFA color code
Text/Font color #D07CFA
.text{ color : #D07CFA; }
My text html color #D07CFA hex color code
Border html color #D07CFA hex color code
.border{ border:3px solid : #D07CFA; }
My div border color
Outline hex color #D07CFA
.outline{ outline:2px solid #D07CFA; }
My text outline color #D07CFA
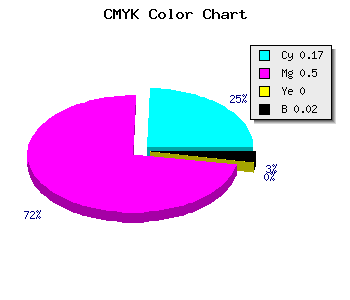
css #D07CFA Color code html chart

|

|
css Text shadow : #D07CFA color
.shadow{ text-shadow: 10px 10px 10px #D07CFA; }
My text shadow
Css box shadow : #D07CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D07CFA; }
My box shadow
Css Gradient html color #D07CFA code
.gradient{ background-color:#D07CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D07CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D07CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D07CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D07CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D07CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D07CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D07CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D07CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D07CFA Color code html values
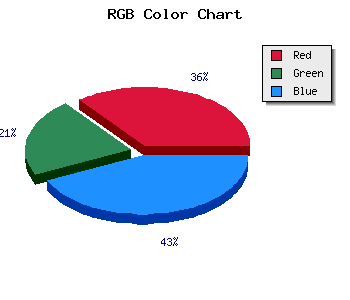
#D07CFA hex color code has red green and blue "RGB color" in the proportion of 81.57% red, 48.63% green and 98.04% blue.
RGB percentage values corresponding to this are 208, 124, 250.
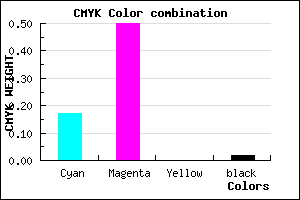
Html color #D07CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D07CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D07CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D07CFA Hex Color Conversion

|

|
CMYK Css #D07CFA Color code combination mixer
RGB Css #D07CFA Color Code Combination Mixer
Css #D07CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D07CFA hex color
a{ color: #D07CFA; }
css h1,h2,h3,h4,h5,h6 : #D07CFA
h1,h2,h3,h4,h5,h6{ color: #D07CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 208,124,250 Text color with hexadecimal code
Text font color is Rgb (208,124,250)
color css codes
Luminosity of css #D07CFA hex color
- #100117 (1048855) #100117
- #310349 (3212105) #310349
- #520579 (5375353) #520579
- #7307ab (7538603) #7307ab
- #9408dc (9701596) #9408dc
- #ae22f6 (11412214) #ae22f6
- #bf52f8 (12538616) #bf52f8
- #d284fa (13796602) #d284fa
- #e3b4fc (14923004) #e3b4fc
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #D07CFA (208,124,250) #D07CFA
- #BE63F5 (190,99,245) #BE63F5
- #AC4AF0 (172,74,240) #AC4AF0
- #9A31EB (154,49,235) #9A31EB
- #8818E6 (136,24,230) #8818E6
- #7600E1 (118,0,225) #7600E1
- #6400DC (100,0,220) #6400DC
- #5200D7 (82,0,215) #5200D7
- #4000D2 (64,0,210) #4000D2
- #2E00CD (46,0,205) #2E00CD
- #1C00C8 (28,0,200) #1C00C8
- #0A00C3 (10,0,195) #0A00C3
Color Shades of css #D07CFA hex color
Tints of css #D07CFA hex color
- Darker/lighter shades: Hex color values:
- #0A00C3 (208,124,250) #0A00C3
- #E28EFF (226,142,255) #E28EFF
- #F4A0FF (244,160,255) #F4A0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF