Rgb 208,116,255 to Css #D074FF Color code html values
Css D074FF Hex Color Code for rgb 208,116,255
Css Html color #D074FF Hex color conversions, schemes, palette, combination, mixer, to rgb 208,116,255 colour codes.
Div Background-color : #D074FF
.div{ background-color : #D074FF; }
html #D074FF color code
Text/Font color #D074FF
.text{ color : #D074FF; }
My text html color #D074FF hex color code
Border html color #D074FF hex color code
.border{ border:3px solid : #D074FF; }
My div border color
Outline hex color #D074FF
.outline{ outline:2px solid #D074FF; }
My text outline color #D074FF
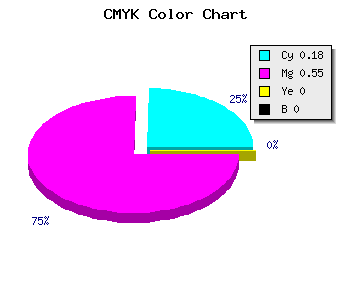
css #D074FF Color code html chart

|

|
css Text shadow : #D074FF color
.shadow{ text-shadow: 10px 10px 10px #D074FF; }
My text shadow
Css box shadow : #D074FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D074FF; }
My box shadow
Css Gradient html color #D074FF code
.gradient{ background-color:#D074FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D074FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D074FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D074FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D074FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D074FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D074FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D074FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D074FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D074FF Color code html values
#D074FF hex color code has red green and blue "RGB color" in the proportion of 81.57% red, 45.49% green and 100% blue.
RGB percentage values corresponding to this are 208, 116, 255.
Html color #D074FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D074FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D074FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D074FF Hex Color Conversion

|

|
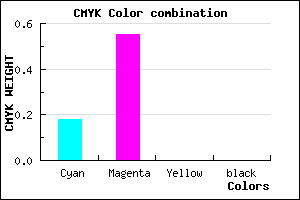
CMYK Css #D074FF Color code combination mixer
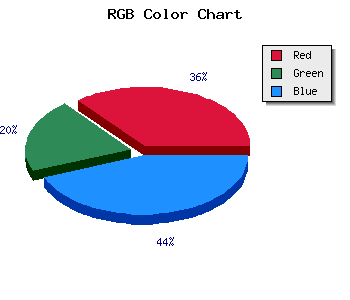
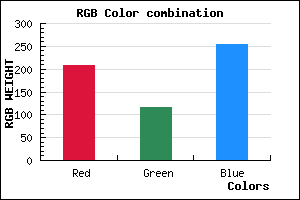
RGB Css #D074FF Color Code Combination Mixer
Css #D074FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D074FF hex color
a{ color: #D074FF; }
css h1,h2,h3,h4,h5,h6 : #D074FF
h1,h2,h3,h4,h5,h6{ color: #D074FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 208,116,255 Text color with hexadecimal code
Text font color is Rgb (208,116,255)
color css codes
Luminosity of css #D074FF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #D074FF (208,116,255) #D074FF
- #BE5BFA (190,91,250) #BE5BFA
- #AC42F5 (172,66,245) #AC42F5
- #9A29F0 (154,41,240) #9A29F0
- #8810EB (136,16,235) #8810EB
- #7600E6 (118,0,230) #7600E6
- #6400E1 (100,0,225) #6400E1
- #5200DC (82,0,220) #5200DC
- #4000D7 (64,0,215) #4000D7
- #2E00D2 (46,0,210) #2E00D2
- #1C00CD (28,0,205) #1C00CD
- #0A00C8 (10,0,200) #0A00C8
Color Shades of css #D074FF hex color
Tints of css #D074FF hex color
- Darker/lighter shades: Hex color values:
- #0A00C8 (208,116,255) #0A00C8
- #E286FF (226,134,255) #E286FF
- #F498FF (244,152,255) #F498FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF