Rgb 207,204,250 to Css #CFCCFA Color code html values
Css CFCCFA Hex Color Code for rgb 207,204,250
Css Html color #CFCCFA Hex color conversions, schemes, palette, combination, mixer, to rgb 207,204,250 colour codes.
Div Background-color : #CFCCFA
.div{ background-color : #CFCCFA; }
html #CFCCFA color code
Text/Font color #CFCCFA
.text{ color : #CFCCFA; }
My text html color #CFCCFA hex color code
Border html color #CFCCFA hex color code
.border{ border:3px solid : #CFCCFA; }
My div border color
Outline hex color #CFCCFA
.outline{ outline:2px solid #CFCCFA; }
My text outline color #CFCCFA
css #CFCCFA Color code html chart

|

|
css Text shadow : #CFCCFA color
.shadow{ text-shadow: 10px 10px 10px #CFCCFA; }
My text shadow
Css box shadow : #CFCCFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFCCFA; }
My box shadow
Css Gradient html color #CFCCFA code
.gradient{ background-color:#CFCCFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFCCFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFCCFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFCCFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFCCFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFCCFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFCCFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFCCFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFCCFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFCCFA Color code html values
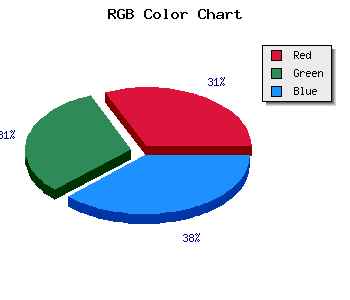
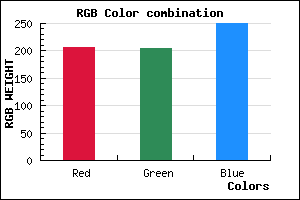
#CFCCFA hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 80% green and 98.04% blue.
RGB percentage values corresponding to this are 207, 204, 250.
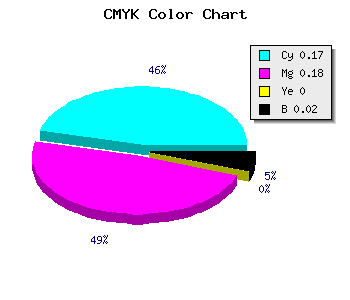
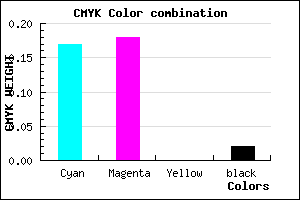
Html color #CFCCFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFCCFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFCCFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFCCFA Hex Color Conversion

|

|
CMYK Css #CFCCFA Color code combination mixer
RGB Css #CFCCFA Color Code Combination Mixer
Css #CFCCFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFCCFA hex color
a{ color: #CFCCFA; }
css h1,h2,h3,h4,h5,h6 : #CFCCFA
h1,h2,h3,h4,h5,h6{ color: #CFCCFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,204,250 Text color with hexadecimal code
Text font color is Rgb (207,204,250)
color css codes
Luminosity of css #CFCCFA hex color
- #040216 (262678) #040216
- #0b0745 (722757) #0b0745
- #130b73 (1248115) #130b73
- #1a10a2 (1708194) #1a10a2
- #2215cf (2233807) #2215cf
- #3b2eea (3878634) #3b2eea
- #665bef (6708207) #665bef
- #928bf3 (9604083) #928bf3
- #bdb8f8 (12433656) #bdb8f8
- #e9e7fd (15329277) #e9e7fd
- lighter/Darker shades: Hex values:
- #CFCCFA (207,204,250) #CFCCFA
- #BDB3F5 (189,179,245) #BDB3F5
- #AB9AF0 (171,154,240) #AB9AF0
- #9981EB (153,129,235) #9981EB
- #8768E6 (135,104,230) #8768E6
- #754FE1 (117,79,225) #754FE1
- #6336DC (99,54,220) #6336DC
- #511DD7 (81,29,215) #511DD7
- #3F04D2 (63,4,210) #3F04D2
- #2D00CD (45,0,205) #2D00CD
- #1B00C8 (27,0,200) #1B00C8
- #0900C3 (9,0,195) #0900C3
Color Shades of css #CFCCFA hex color
Tints of css #CFCCFA hex color
- Darker/lighter shades: Hex color values:
- #0900C3 (207,204,250) #0900C3
- #E1DEFF (225,222,255) #E1DEFF
- #F3F0FF (243,240,255) #F3F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF