Rgb 207,202,234 to Css #CFCAEA Color code html values
Css CFCAEA Hex Color Code for rgb 207,202,234
Css Html color #CFCAEA Hex color conversions, schemes, palette, combination, mixer, to rgb 207,202,234 colour codes.
Div Background-color : #CFCAEA
.div{ background-color : #CFCAEA; }
html #CFCAEA color code
Text/Font color #CFCAEA
.text{ color : #CFCAEA; }
My text html color #CFCAEA hex color code
Border html color #CFCAEA hex color code
.border{ border:3px solid : #CFCAEA; }
My div border color
Outline hex color #CFCAEA
.outline{ outline:2px solid #CFCAEA; }
My text outline color #CFCAEA
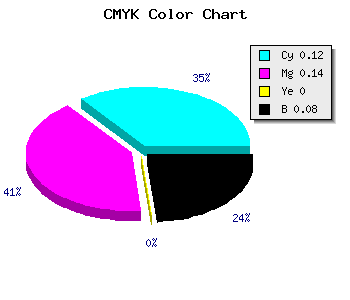
css #CFCAEA Color code html chart

|

|
css Text shadow : #CFCAEA color
.shadow{ text-shadow: 10px 10px 10px #CFCAEA; }
My text shadow
Css box shadow : #CFCAEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFCAEA; }
My box shadow
Css Gradient html color #CFCAEA code
.gradient{ background-color:#CFCAEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFCAEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFCAEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFCAEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFCAEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFCAEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFCAEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFCAEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFCAEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFCAEA Color code html values
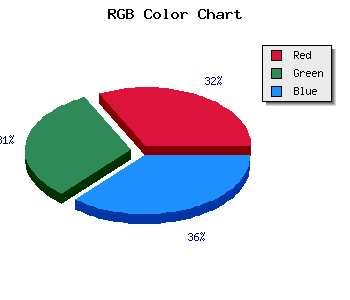
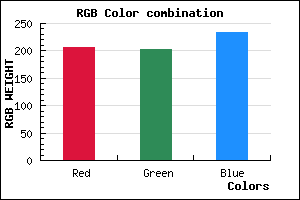
#CFCAEA hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 79.22% green and 91.76% blue.
RGB percentage values corresponding to this are 207, 202, 234.
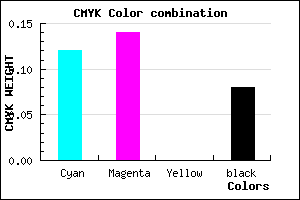
Html color #CFCAEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFCAEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFCAEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFCAEA Hex Color Conversion

|

|
CMYK Css #CFCAEA Color code combination mixer
RGB Css #CFCAEA Color Code Combination Mixer
Css #CFCAEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFCAEA hex color
a{ color: #CFCAEA; }
css h1,h2,h3,h4,h5,h6 : #CFCAEA
h1,h2,h3,h4,h5,h6{ color: #CFCAEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,202,234 Text color with hexadecimal code
Text font color is Rgb (207,202,234)
color css codes
Luminosity of css #CFCAEA hex color
- #090711 (591633) #090711
- #1b1636 (1775158) #1b1636
- #2d245a (2958426) #2d245a
- #3f337f (4141951) #3f337f
- #5141a3 (5325219) #5141a3
- #6b5abe (7035582) #6b5abe
- #8b7ecc (9141964) #8b7ecc
- #aca3db (11314139) #aca3db
- #cdc7e9 (13486057) #cdc7e9
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #CFCAEA (207,202,234) #CFCAEA
- #BDB1E5 (189,177,229) #BDB1E5
- #AB98E0 (171,152,224) #AB98E0
- #997FDB (153,127,219) #997FDB
- #8766D6 (135,102,214) #8766D6
- #754DD1 (117,77,209) #754DD1
- #6334CC (99,52,204) #6334CC
- #511BC7 (81,27,199) #511BC7
- #3F02C2 (63,2,194) #3F02C2
- #2D00BD (45,0,189) #2D00BD
- #1B00B8 (27,0,184) #1B00B8
- #0900B3 (9,0,179) #0900B3
Color Shades of css #CFCAEA hex color
Tints of css #CFCAEA hex color
- Darker/lighter shades: Hex color values:
- #0900B3 (207,202,234) #0900B3
- #E1DCFC (225,220,252) #E1DCFC
- #F3EEFF (243,238,255) #F3EEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF