Rgb 207,202,222 to Css #CFCADE Color code html values
Css CFCADE Hex Color Code for rgb 207,202,222
Css Html color #CFCADE Hex color conversions, schemes, palette, combination, mixer, to rgb 207,202,222 colour codes.
Div Background-color : #CFCADE
.div{ background-color : #CFCADE; }
html #CFCADE color code
Text/Font color #CFCADE
.text{ color : #CFCADE; }
My text html color #CFCADE hex color code
Border html color #CFCADE hex color code
.border{ border:3px solid : #CFCADE; }
My div border color
Outline hex color #CFCADE
.outline{ outline:2px solid #CFCADE; }
My text outline color #CFCADE
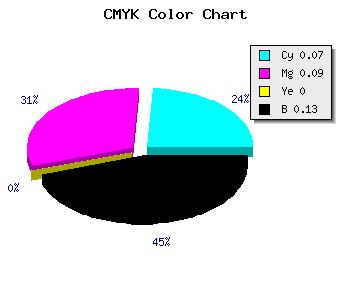
css #CFCADE Color code html chart

|

|
css Text shadow : #CFCADE color
.shadow{ text-shadow: 10px 10px 10px #CFCADE; }
My text shadow
Css box shadow : #CFCADE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFCADE; }
My box shadow
Css Gradient html color #CFCADE code
.gradient{ background-color:#CFCADE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFCADE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFCADE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFCADE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFCADE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFCADE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFCADE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFCADE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFCADE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFCADE Color code html values
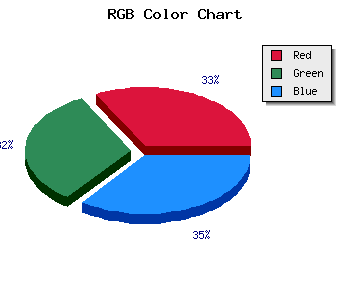
#CFCADE hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 79.22% green and 87.06% blue.
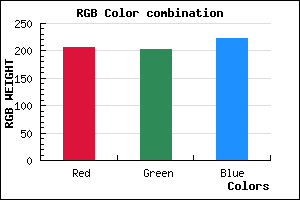
RGB percentage values corresponding to this are 207, 202, 222.
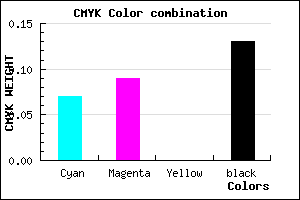
Html color #CFCADE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFCADE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFCADE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFCADE Hex Color Conversion

|

|
CMYK Css #CFCADE Color code combination mixer
RGB Css #CFCADE Color Code Combination Mixer
Css #CFCADE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFCADE hex color
a{ color: #CFCADE; }
css h1,h2,h3,h4,h5,h6 : #CFCADE
h1,h2,h3,h4,h5,h6{ color: #CFCADE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,202,222 Text color with hexadecimal code
Text font color is Rgb (207,202,222)
color css codes
Luminosity of css #CFCADE hex color
- #0b090f (723215) #0b090f
- #221d2f (2235695) #221d2f
- #38304e (3682382) #38304e
- #4f446e (5194862) #4f446e
- #65588c (6641804) #65588c
- #7f71a7 (8352167) #7f71a7
- #9b90ba (10195130) #9b90ba
- #b8b0ce (12103886) #b8b0ce
- #d4cfe1 (13946849) #d4cfe1
- #f1eff5 (15855605) #f1eff5
- lighter/Darker shades: Hex values:
- #CFCADE (207,202,222) #CFCADE
- #BDB1D9 (189,177,217) #BDB1D9
- #AB98D4 (171,152,212) #AB98D4
- #997FCF (153,127,207) #997FCF
- #8766CA (135,102,202) #8766CA
- #754DC5 (117,77,197) #754DC5
- #6334C0 (99,52,192) #6334C0
- #511BBB (81,27,187) #511BBB
- #3F02B6 (63,2,182) #3F02B6
- #2D00B1 (45,0,177) #2D00B1
- #1B00AC (27,0,172) #1B00AC
- #0900A7 (9,0,167) #0900A7
Color Shades of css #CFCADE hex color
Tints of css #CFCADE hex color
- Darker/lighter shades: Hex color values:
- #0900A7 (207,202,222) #0900A7
- #E1DCF0 (225,220,240) #E1DCF0
- #F3EEFF (243,238,255) #F3EEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF