Rgb 207,195,223 to Css #CFC3DF Color code html values
Css CFC3DF Hex Color Code for rgb 207,195,223
Css Html color #CFC3DF Hex color conversions, schemes, palette, combination, mixer, to rgb 207,195,223 colour codes.
Div Background-color : #CFC3DF
.div{ background-color : #CFC3DF; }
html #CFC3DF color code
Text/Font color #CFC3DF
.text{ color : #CFC3DF; }
My text html color #CFC3DF hex color code
Border html color #CFC3DF hex color code
.border{ border:3px solid : #CFC3DF; }
My div border color
Outline hex color #CFC3DF
.outline{ outline:2px solid #CFC3DF; }
My text outline color #CFC3DF
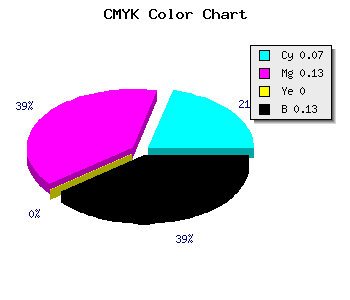
css #CFC3DF Color code html chart

|

|
css Text shadow : #CFC3DF color
.shadow{ text-shadow: 10px 10px 10px #CFC3DF; }
My text shadow
Css box shadow : #CFC3DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFC3DF; }
My box shadow
Css Gradient html color #CFC3DF code
.gradient{ background-color:#CFC3DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFC3DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFC3DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFC3DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFC3DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFC3DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFC3DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFC3DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFC3DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFC3DF Color code html values
#CFC3DF hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 76.47% green and 87.45% blue.
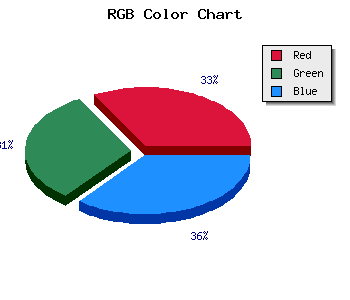
RGB percentage values corresponding to this are 207, 195, 223.
Html color #CFC3DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFC3DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFC3DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFC3DF Hex Color Conversion

|

|
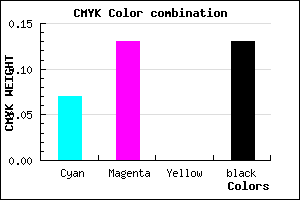
CMYK Css #CFC3DF Color code combination mixer
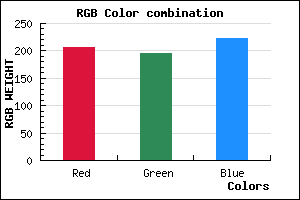
RGB Css #CFC3DF Color Code Combination Mixer
Css #CFC3DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFC3DF hex color
a{ color: #CFC3DF; }
css h1,h2,h3,h4,h5,h6 : #CFC3DF
h1,h2,h3,h4,h5,h6{ color: #CFC3DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,195,223 Text color with hexadecimal code
Text font color is Rgb (207,195,223)
color css codes
Luminosity of css #CFC3DF hex color
- #0b0810 (722960) #0b0810
- #241a32 (2366002) #241a32
- #3c2c52 (3943506) #3c2c52
- #553e74 (5586548) #553e74
- #6d4f95 (7163797) #6d4f95
- #8769af (8874415) #8769af
- #a189c1 (10586561) #a189c1
- #bcabd3 (12364755) #bcabd3
- #d6cce4 (14077156) #d6cce4
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #CFC3DF (207,195,223) #CFC3DF
- #BDAADA (189,170,218) #BDAADA
- #AB91D5 (171,145,213) #AB91D5
- #9978D0 (153,120,208) #9978D0
- #875FCB (135,95,203) #875FCB
- #7546C6 (117,70,198) #7546C6
- #632DC1 (99,45,193) #632DC1
- #5114BC (81,20,188) #5114BC
- #3F00B7 (63,0,183) #3F00B7
- #2D00B2 (45,0,178) #2D00B2
- #1B00AD (27,0,173) #1B00AD
- #0900A8 (9,0,168) #0900A8
Color Shades of css #CFC3DF hex color
Tints of css #CFC3DF hex color
- Darker/lighter shades: Hex color values:
- #0900A8 (207,195,223) #0900A8
- #E1D5F1 (225,213,241) #E1D5F1
- #F3E7FF (243,231,255) #F3E7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF