Rgb 207,191,253 to Css #CFBFFD Color code html values
Css CFBFFD Hex Color Code for rgb 207,191,253
Css Html color #CFBFFD Hex color conversions, schemes, palette, combination, mixer, to rgb 207,191,253 colour codes.
Div Background-color : #CFBFFD
.div{ background-color : #CFBFFD; }
html #CFBFFD color code
Text/Font color #CFBFFD
.text{ color : #CFBFFD; }
My text html color #CFBFFD hex color code
Border html color #CFBFFD hex color code
.border{ border:3px solid : #CFBFFD; }
My div border color
Outline hex color #CFBFFD
.outline{ outline:2px solid #CFBFFD; }
My text outline color #CFBFFD
css #CFBFFD Color code html chart

|

|
css Text shadow : #CFBFFD color
.shadow{ text-shadow: 10px 10px 10px #CFBFFD; }
My text shadow
Css box shadow : #CFBFFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFBFFD; }
My box shadow
Css Gradient html color #CFBFFD code
.gradient{ background-color:#CFBFFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFBFFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFBFFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFBFFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFBFFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFBFFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFBFFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFBFFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFBFFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFBFFD Color code html values
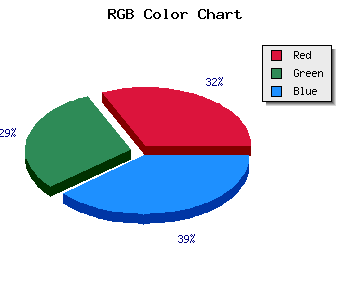
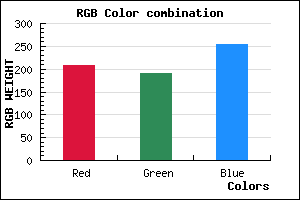
#CFBFFD hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 74.9% green and 99.22% blue.
RGB percentage values corresponding to this are 207, 191, 253.
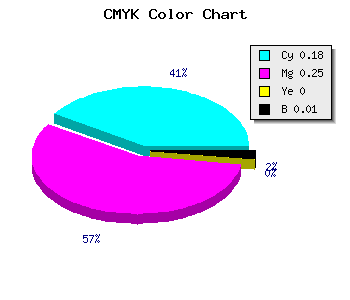
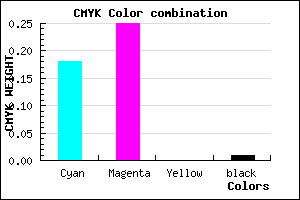
Html color #CFBFFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFBFFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFBFFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFBFFD Hex Color Conversion

|

|
CMYK Css #CFBFFD Color code combination mixer
RGB Css #CFBFFD Color Code Combination Mixer
Css #CFBFFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFBFFD hex color
a{ color: #CFBFFD; }
css h1,h2,h3,h4,h5,h6 : #CFBFFD
h1,h2,h3,h4,h5,h6{ color: #CFBFFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,191,253 Text color with hexadecimal code
Text font color is Rgb (207,191,253)
color css codes
Luminosity of css #CFBFFD hex color
- #070117 (459031) #070117
- #15024a (1376842) #15024a
- #22047a (2229370) #22047a
- #3105ad (3212717) #3105ad
- #3e07dd (4065245) #3e07dd
- #5820f8 (5775608) #5820f8
- #7c50fa (8147194) #7c50fa
- #a283fb (10650619) #a283fb
- #c6b3fd (13022205) #c6b3fd
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #CFBFFD (207,191,253) #CFBFFD
- #BDA6F8 (189,166,248) #BDA6F8
- #AB8DF3 (171,141,243) #AB8DF3
- #9974EE (153,116,238) #9974EE
- #875BE9 (135,91,233) #875BE9
- #7542E4 (117,66,228) #7542E4
- #6329DF (99,41,223) #6329DF
- #5110DA (81,16,218) #5110DA
- #3F00D5 (63,0,213) #3F00D5
- #2D00D0 (45,0,208) #2D00D0
- #1B00CB (27,0,203) #1B00CB
- #0900C6 (9,0,198) #0900C6
Color Shades of css #CFBFFD hex color
Tints of css #CFBFFD hex color
- Darker/lighter shades: Hex color values:
- #0900C6 (207,191,253) #0900C6
- #E1D1FF (225,209,255) #E1D1FF
- #F3E3FF (243,227,255) #F3E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF