Rgb 207,191,223 to Css #CFBFDF Color code html values
Css CFBFDF Hex Color Code for rgb 207,191,223
Css Html color #CFBFDF Hex color conversions, schemes, palette, combination, mixer, to rgb 207,191,223 colour codes.
Div Background-color : #CFBFDF
.div{ background-color : #CFBFDF; }
html #CFBFDF color code
Text/Font color #CFBFDF
.text{ color : #CFBFDF; }
My text html color #CFBFDF hex color code
Border html color #CFBFDF hex color code
.border{ border:3px solid : #CFBFDF; }
My div border color
Outline hex color #CFBFDF
.outline{ outline:2px solid #CFBFDF; }
My text outline color #CFBFDF
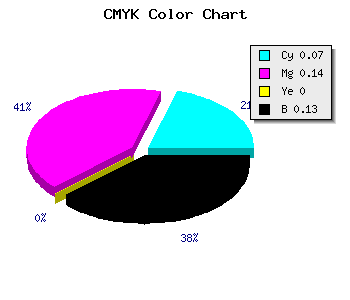
css #CFBFDF Color code html chart

|

|
css Text shadow : #CFBFDF color
.shadow{ text-shadow: 10px 10px 10px #CFBFDF; }
My text shadow
Css box shadow : #CFBFDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFBFDF; }
My box shadow
Css Gradient html color #CFBFDF code
.gradient{ background-color:#CFBFDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFBFDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFBFDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFBFDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFBFDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFBFDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFBFDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFBFDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFBFDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFBFDF Color code html values
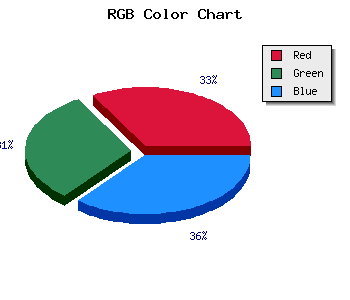
#CFBFDF hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 74.9% green and 87.45% blue.
RGB percentage values corresponding to this are 207, 191, 223.
Html color #CFBFDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFBFDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFBFDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFBFDF Hex Color Conversion

|

|
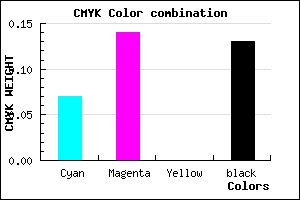
CMYK Css #CFBFDF Color code combination mixer
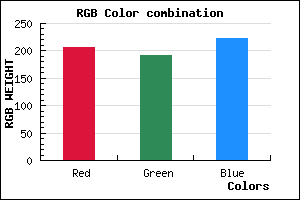
RGB Css #CFBFDF Color Code Combination Mixer
Css #CFBFDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFBFDF hex color
a{ color: #CFBFDF; }
css h1,h2,h3,h4,h5,h6 : #CFBFDF
h1,h2,h3,h4,h5,h6{ color: #CFBFDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,191,223 Text color with hexadecimal code
Text font color is Rgb (207,191,223)
color css codes
Luminosity of css #CFBFDF hex color
- #0c0810 (788496) #0c0810
- #261933 (2496819) #261933
- #3f2a54 (4139604) #3f2a54
- #593b77 (5847927) #593b77
- #724c98 (7490712) #724c98
- #8c66b2 (9201330) #8c66b2
- #a587c3 (10848195) #a587c3
- #bfaad4 (12561108) #bfaad4
- #d8cbe5 (14207973) #d8cbe5
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #CFBFDF (207,191,223) #CFBFDF
- #BDA6DA (189,166,218) #BDA6DA
- #AB8DD5 (171,141,213) #AB8DD5
- #9974D0 (153,116,208) #9974D0
- #875BCB (135,91,203) #875BCB
- #7542C6 (117,66,198) #7542C6
- #6329C1 (99,41,193) #6329C1
- #5110BC (81,16,188) #5110BC
- #3F00B7 (63,0,183) #3F00B7
- #2D00B2 (45,0,178) #2D00B2
- #1B00AD (27,0,173) #1B00AD
- #0900A8 (9,0,168) #0900A8
Color Shades of css #CFBFDF hex color
Tints of css #CFBFDF hex color
- Darker/lighter shades: Hex color values:
- #0900A8 (207,191,223) #0900A8
- #E1D1F1 (225,209,241) #E1D1F1
- #F3E3FF (243,227,255) #F3E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF