Rgb 207,189,235 to Css #CFBDEB Color code html values
Css CFBDEB Hex Color Code for rgb 207,189,235
Css Html color #CFBDEB Hex color conversions, schemes, palette, combination, mixer, to rgb 207,189,235 colour codes.
Div Background-color : #CFBDEB
.div{ background-color : #CFBDEB; }
html #CFBDEB color code
Text/Font color #CFBDEB
.text{ color : #CFBDEB; }
My text html color #CFBDEB hex color code
Border html color #CFBDEB hex color code
.border{ border:3px solid : #CFBDEB; }
My div border color
Outline hex color #CFBDEB
.outline{ outline:2px solid #CFBDEB; }
My text outline color #CFBDEB
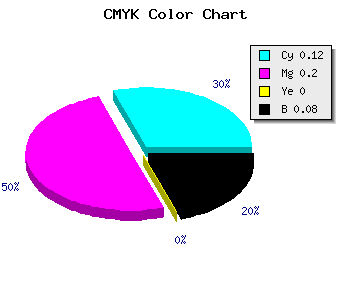
css #CFBDEB Color code html chart

|

|
css Text shadow : #CFBDEB color
.shadow{ text-shadow: 10px 10px 10px #CFBDEB; }
My text shadow
Css box shadow : #CFBDEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFBDEB; }
My box shadow
Css Gradient html color #CFBDEB code
.gradient{ background-color:#CFBDEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFBDEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFBDEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFBDEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFBDEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFBDEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFBDEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFBDEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFBDEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFBDEB Color code html values
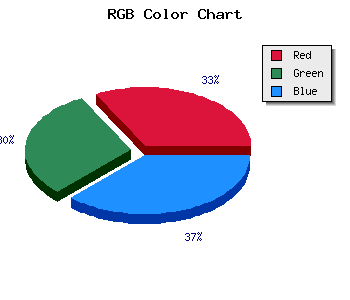
#CFBDEB hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 74.12% green and 92.16% blue.
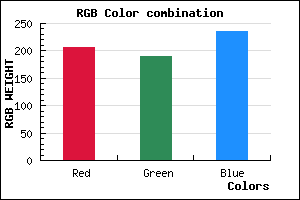
RGB percentage values corresponding to this are 207, 189, 235.
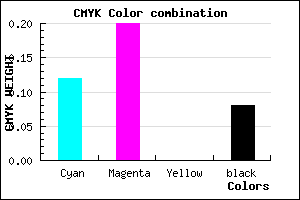
Html color #CFBDEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFBDEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFBDEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFBDEB Hex Color Conversion

|

|
CMYK Css #CFBDEB Color code combination mixer
RGB Css #CFBDEB Color Code Combination Mixer
Css #CFBDEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFBDEB hex color
a{ color: #CFBDEB; }
css h1,h2,h3,h4,h5,h6 : #CFBDEB
h1,h2,h3,h4,h5,h6{ color: #CFBDEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,189,235 Text color with hexadecimal code
Text font color is Rgb (207,189,235)
color css codes
Luminosity of css #CFBDEB hex color
- #0b0612 (722450) #0b0612
- #22123a (2232890) #22123a
- #381d61 (3677537) #381d61
- #502a88 (5253768) #502a88
- #6635af (6698415) #6635af
- #804fc9 (8409033) #804fc9
- #9b75d5 (10188245) #9b75d5
- #b89de1 (12099041) #b89de1
- #d4c3ed (13943789) #d4c3ed
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #CFBDEB (207,189,235) #CFBDEB
- #BDA4E6 (189,164,230) #BDA4E6
- #AB8BE1 (171,139,225) #AB8BE1
- #9972DC (153,114,220) #9972DC
- #8759D7 (135,89,215) #8759D7
- #7540D2 (117,64,210) #7540D2
- #6327CD (99,39,205) #6327CD
- #510EC8 (81,14,200) #510EC8
- #3F00C3 (63,0,195) #3F00C3
- #2D00BE (45,0,190) #2D00BE
- #1B00B9 (27,0,185) #1B00B9
- #0900B4 (9,0,180) #0900B4
Color Shades of css #CFBDEB hex color
Tints of css #CFBDEB hex color
- Darker/lighter shades: Hex color values:
- #0900B4 (207,189,235) #0900B4
- #E1CFFD (225,207,253) #E1CFFD
- #F3E1FF (243,225,255) #F3E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF