Rgb 207,177,237 to Css #CFB1ED Color code html values
Css CFB1ED Hex Color Code for rgb 207,177,237
Css Html color #CFB1ED Hex color conversions, schemes, palette, combination, mixer, to rgb 207,177,237 colour codes.
Div Background-color : #CFB1ED
.div{ background-color : #CFB1ED; }
html #CFB1ED color code
Text/Font color #CFB1ED
.text{ color : #CFB1ED; }
My text html color #CFB1ED hex color code
Border html color #CFB1ED hex color code
.border{ border:3px solid : #CFB1ED; }
My div border color
Outline hex color #CFB1ED
.outline{ outline:2px solid #CFB1ED; }
My text outline color #CFB1ED
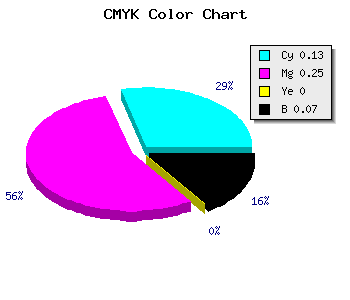
css #CFB1ED Color code html chart

|

|
css Text shadow : #CFB1ED color
.shadow{ text-shadow: 10px 10px 10px #CFB1ED; }
My text shadow
Css box shadow : #CFB1ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFB1ED; }
My box shadow
Css Gradient html color #CFB1ED code
.gradient{ background-color:#CFB1ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFB1ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFB1ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFB1ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFB1ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFB1ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFB1ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFB1ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFB1ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFB1ED Color code html values
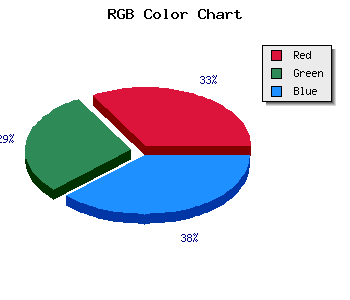
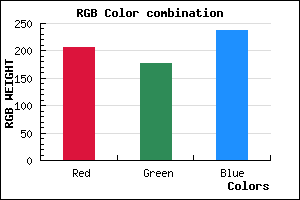
#CFB1ED hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 69.41% green and 92.94% blue.
RGB percentage values corresponding to this are 207, 177, 237.
Html color #CFB1ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFB1ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFB1ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFB1ED Hex Color Conversion

|

|
CMYK Css #CFB1ED Color code combination mixer
RGB Css #CFB1ED Color Code Combination Mixer
Css #CFB1ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFB1ED hex color
a{ color: #CFB1ED; }
css h1,h2,h3,h4,h5,h6 : #CFB1ED
h1,h2,h3,h4,h5,h6{ color: #CFB1ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,177,237 Text color with hexadecimal code
Text font color is Rgb (207,177,237)
color css codes
Luminosity of css #CFB1ED hex color
- #0c0513 (787731) #0c0513
- #260e3e (2494014) #260e3e
- #3f1866 (4135014) #3f1866
- #582290 (5776016) #582290
- #712bb9 (7416761) #712bb9
- #8b44d4 (9127124) #8b44d4
- #a46ddd (10776029) #a46ddd
- #bf97e7 (12556263) #bf97e7
- #d8c0f0 (14205168) #d8c0f0
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #CFB1ED (207,177,237) #CFB1ED
- #BD98E8 (189,152,232) #BD98E8
- #AB7FE3 (171,127,227) #AB7FE3
- #9966DE (153,102,222) #9966DE
- #874DD9 (135,77,217) #874DD9
- #7534D4 (117,52,212) #7534D4
- #631BCF (99,27,207) #631BCF
- #5102CA (81,2,202) #5102CA
- #3F00C5 (63,0,197) #3F00C5
- #2D00C0 (45,0,192) #2D00C0
- #1B00BB (27,0,187) #1B00BB
- #0900B6 (9,0,182) #0900B6
Color Shades of css #CFB1ED hex color
Tints of css #CFB1ED hex color
- Darker/lighter shades: Hex color values:
- #0900B6 (207,177,237) #0900B6
- #E1C3FF (225,195,255) #E1C3FF
- #F3D5FF (243,213,255) #F3D5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF