Rgb 207,175,255 to Css #CFAFFF Color code html values
Css CFAFFF Hex Color Code for rgb 207,175,255
Css Html color #CFAFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 207,175,255 colour codes.
Div Background-color : #CFAFFF
.div{ background-color : #CFAFFF; }
html #CFAFFF color code
Text/Font color #CFAFFF
.text{ color : #CFAFFF; }
My text html color #CFAFFF hex color code
Border html color #CFAFFF hex color code
.border{ border:3px solid : #CFAFFF; }
My div border color
Outline hex color #CFAFFF
.outline{ outline:2px solid #CFAFFF; }
My text outline color #CFAFFF
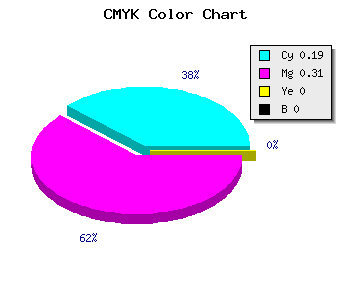
css #CFAFFF Color code html chart

|

|
css Text shadow : #CFAFFF color
.shadow{ text-shadow: 10px 10px 10px #CFAFFF; }
My text shadow
Css box shadow : #CFAFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFAFFF; }
My box shadow
Css Gradient html color #CFAFFF code
.gradient{ background-color:#CFAFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFAFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFAFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFAFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFAFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFAFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFAFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFAFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFAFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFAFFF Color code html values
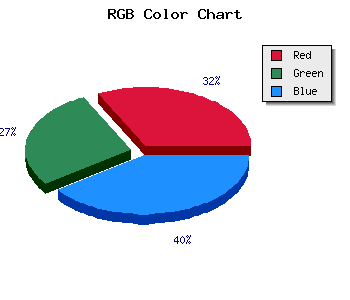
#CFAFFF hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 68.63% green and 100% blue.
RGB percentage values corresponding to this are 207, 175, 255.
Html color #CFAFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFAFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFAFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFAFFF Hex Color Conversion

|

|
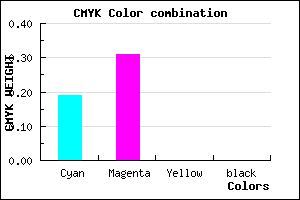
CMYK Css #CFAFFF Color code combination mixer
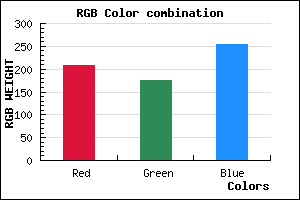
RGB Css #CFAFFF Color Code Combination Mixer
Css #CFAFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFAFFF hex color
a{ color: #CFAFFF; }
css h1,h2,h3,h4,h5,h6 : #CFAFFF
h1,h2,h3,h4,h5,h6{ color: #CFAFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,175,255 Text color with hexadecimal code
Text font color is Rgb (207,175,255)
color css codes
Luminosity of css #CFAFFF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #CFAFFF (207,175,255) #CFAFFF
- #BD96FA (189,150,250) #BD96FA
- #AB7DF5 (171,125,245) #AB7DF5
- #9964F0 (153,100,240) #9964F0
- #874BEB (135,75,235) #874BEB
- #7532E6 (117,50,230) #7532E6
- #6319E1 (99,25,225) #6319E1
- #5100DC (81,0,220) #5100DC
- #3F00D7 (63,0,215) #3F00D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
Color Shades of css #CFAFFF hex color
Tints of css #CFAFFF hex color
- Darker/lighter shades: Hex color values:
- #0900C8 (207,175,255) #0900C8
- #E1C1FF (225,193,255) #E1C1FF
- #F3D3FF (243,211,255) #F3D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF