Rgb 207,173,250 to Css #CFADFA Color code html values
Css CFADFA Hex Color Code for rgb 207,173,250
Css Html color #CFADFA Hex color conversions, schemes, palette, combination, mixer, to rgb 207,173,250 colour codes.
Div Background-color : #CFADFA
.div{ background-color : #CFADFA; }
html #CFADFA color code
Text/Font color #CFADFA
.text{ color : #CFADFA; }
My text html color #CFADFA hex color code
Border html color #CFADFA hex color code
.border{ border:3px solid : #CFADFA; }
My div border color
Outline hex color #CFADFA
.outline{ outline:2px solid #CFADFA; }
My text outline color #CFADFA
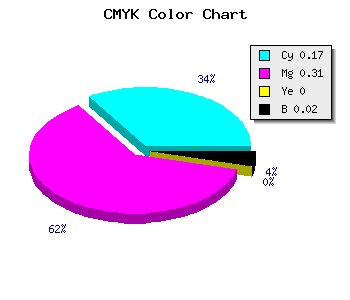
css #CFADFA Color code html chart

|

|
css Text shadow : #CFADFA color
.shadow{ text-shadow: 10px 10px 10px #CFADFA; }
My text shadow
Css box shadow : #CFADFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFADFA; }
My box shadow
Css Gradient html color #CFADFA code
.gradient{ background-color:#CFADFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFADFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFADFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFADFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFADFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFADFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFADFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFADFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFADFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFADFA Color code html values
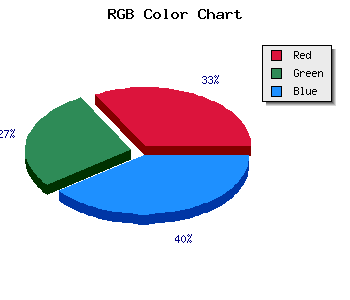
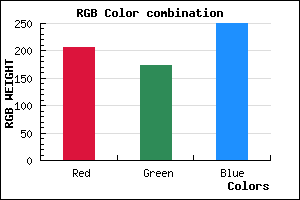
#CFADFA hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 67.84% green and 98.04% blue.
RGB percentage values corresponding to this are 207, 173, 250.
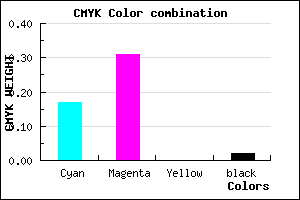
Html color #CFADFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFADFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFADFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFADFA Hex Color Conversion

|

|
CMYK Css #CFADFA Color code combination mixer
RGB Css #CFADFA Color Code Combination Mixer
Css #CFADFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFADFA hex color
a{ color: #CFADFA; }
css h1,h2,h3,h4,h5,h6 : #CFADFA
h1,h2,h3,h4,h5,h6{ color: #CFADFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,173,250 Text color with hexadecimal code
Text font color is Rgb (207,173,250)
color css codes
Luminosity of css #CFADFA hex color
- #0b0117 (721175) #0b0117
- #220448 (2229320) #220448
- #390777 (3737463) #390777
- #510aa8 (5311144) #510aa8
- #670dd7 (6753751) #670dd7
- #8126f2 (8464114) #8126f2
- #9d55f5 (10311157) #9d55f5
- #b986f8 (12158712) #b986f8
- #d4b5fb (13940219) #d4b5fb
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #CFADFA (207,173,250) #CFADFA
- #BD94F5 (189,148,245) #BD94F5
- #AB7BF0 (171,123,240) #AB7BF0
- #9962EB (153,98,235) #9962EB
- #8749E6 (135,73,230) #8749E6
- #7530E1 (117,48,225) #7530E1
- #6317DC (99,23,220) #6317DC
- #5100D7 (81,0,215) #5100D7
- #3F00D2 (63,0,210) #3F00D2
- #2D00CD (45,0,205) #2D00CD
- #1B00C8 (27,0,200) #1B00C8
- #0900C3 (9,0,195) #0900C3
Color Shades of css #CFADFA hex color
Tints of css #CFADFA hex color
- Darker/lighter shades: Hex color values:
- #0900C3 (207,173,250) #0900C3
- #E1BFFF (225,191,255) #E1BFFF
- #F3D1FF (243,209,255) #F3D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF