Rgb 207,172,254 to Css #CFACFE Color code html values
Css CFACFE Hex Color Code for rgb 207,172,254
Css Html color #CFACFE Hex color conversions, schemes, palette, combination, mixer, to rgb 207,172,254 colour codes.
Div Background-color : #CFACFE
.div{ background-color : #CFACFE; }
html #CFACFE color code
Text/Font color #CFACFE
.text{ color : #CFACFE; }
My text html color #CFACFE hex color code
Border html color #CFACFE hex color code
.border{ border:3px solid : #CFACFE; }
My div border color
Outline hex color #CFACFE
.outline{ outline:2px solid #CFACFE; }
My text outline color #CFACFE
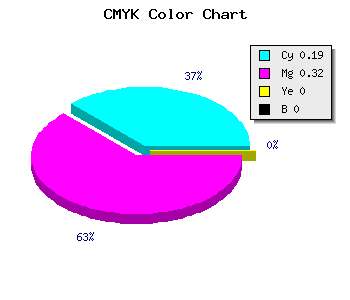
css #CFACFE Color code html chart

|

|
css Text shadow : #CFACFE color
.shadow{ text-shadow: 10px 10px 10px #CFACFE; }
My text shadow
Css box shadow : #CFACFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFACFE; }
My box shadow
Css Gradient html color #CFACFE code
.gradient{ background-color:#CFACFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFACFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFACFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFACFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFACFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFACFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFACFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFACFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFACFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFACFE Color code html values
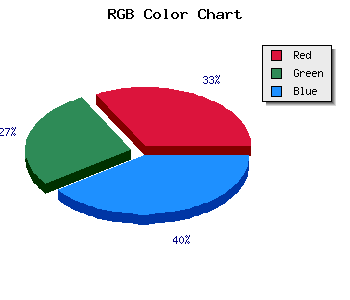
#CFACFE hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 67.45% green and 99.61% blue.
RGB percentage values corresponding to this are 207, 172, 254.
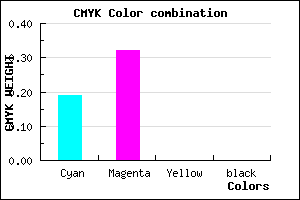
Html color #CFACFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFACFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFACFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFACFE Hex Color Conversion

|

|
CMYK Css #CFACFE Color code combination mixer
RGB Css #CFACFE Color Code Combination Mixer
Css #CFACFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFACFE hex color
a{ color: #CFACFE; }
css h1,h2,h3,h4,h5,h6 : #CFACFE
h1,h2,h3,h4,h5,h6{ color: #CFACFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,172,254 Text color with hexadecimal code
Text font color is Rgb (207,172,254)
color css codes
Luminosity of css #CFACFE hex color
- #0a0018 (655384) #0a0018
- #20014b (2097483) #20014b
- #36017d (3539325) #36017d
- #4c02b0 (4981424) #4c02b0
- #6103e1 (6357985) #6103e1
- #7b1cfc (8068348) #7b1cfc
- #984dfd (9981437) #984dfd
- #b581fd (11895293) #b581fd
- #d2b2fe (13808382) #d2b2fe
- #f0e5ff (15787519) #f0e5ff
- lighter/Darker shades: Hex values:
- #CFACFE (207,172,254) #CFACFE
- #BD93F9 (189,147,249) #BD93F9
- #AB7AF4 (171,122,244) #AB7AF4
- #9961EF (153,97,239) #9961EF
- #8748EA (135,72,234) #8748EA
- #752FE5 (117,47,229) #752FE5
- #6316E0 (99,22,224) #6316E0
- #5100DB (81,0,219) #5100DB
- #3F00D6 (63,0,214) #3F00D6
- #2D00D1 (45,0,209) #2D00D1
- #1B00CC (27,0,204) #1B00CC
- #0900C7 (9,0,199) #0900C7
Color Shades of css #CFACFE hex color
Tints of css #CFACFE hex color
- Darker/lighter shades: Hex color values:
- #0900C7 (207,172,254) #0900C7
- #E1BEFF (225,190,255) #E1BEFF
- #F3D0FF (243,208,255) #F3D0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF