Rgb 207,171,229 to Css #CFABE5 Color code html values
Css CFABE5 Hex Color Code for rgb 207,171,229
Css Html color #CFABE5 Hex color conversions, schemes, palette, combination, mixer, to rgb 207,171,229 colour codes.
Div Background-color : #CFABE5
.div{ background-color : #CFABE5; }
html #CFABE5 color code
Text/Font color #CFABE5
.text{ color : #CFABE5; }
My text html color #CFABE5 hex color code
Border html color #CFABE5 hex color code
.border{ border:3px solid : #CFABE5; }
My div border color
Outline hex color #CFABE5
.outline{ outline:2px solid #CFABE5; }
My text outline color #CFABE5
css #CFABE5 Color code html chart

|

|
css Text shadow : #CFABE5 color
.shadow{ text-shadow: 10px 10px 10px #CFABE5; }
My text shadow
Css box shadow : #CFABE5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFABE5; }
My box shadow
Css Gradient html color #CFABE5 code
.gradient{ background-color:#CFABE5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFABE5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFABE5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFABE5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFABE5 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFABE5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFABE5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFABE5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFABE5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFABE5 Color code html values
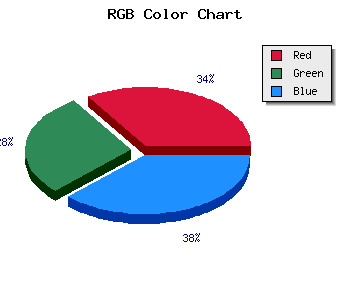
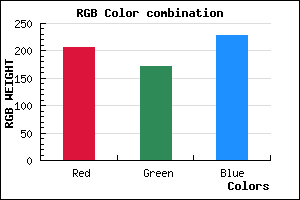
#CFABE5 hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 67.06% green and 89.8% blue.
RGB percentage values corresponding to this are 207, 171, 229.
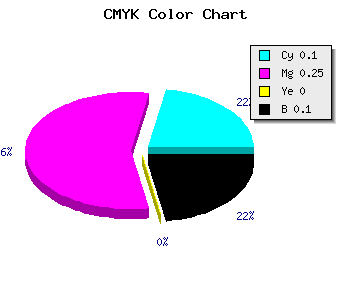
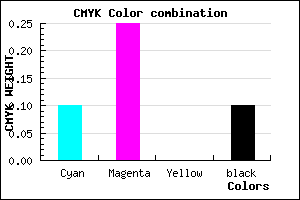
Html color #CFABE5 has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFABE5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFABE5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFABE5 Hex Color Conversion

|

|
CMYK Css #CFABE5 Color code combination mixer
RGB Css #CFABE5 Color Code Combination Mixer
Css #CFABE5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFABE5 hex color
a{ color: #CFABE5; }
css h1,h2,h3,h4,h5,h6 : #CFABE5
h1,h2,h3,h4,h5,h6{ color: #CFABE5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,171,229 Text color with hexadecimal code
Text font color is Rgb (207,171,229)
color css codes
Luminosity of css #CFABE5 hex color
- #0d0612 (853522) #0d0612
- #2a123a (2757178) #2a123a
- #461e60 (4595296) #461e60
- #632a88 (6498952) #632a88
- #7f36ae (8337070) #7f36ae
- #9a50c8 (10113224) #9a50c8
- #b076d4 (11564756) #b076d4
- #c79de1 (13082081) #c79de1
- #ddc4ec (14533868) #ddc4ec
- #f4ebf9 (16051193) #f4ebf9
- lighter/Darker shades: Hex values:
- #CFABE5 (207,171,229) #CFABE5
- #BD92E0 (189,146,224) #BD92E0
- #AB79DB (171,121,219) #AB79DB
- #9960D6 (153,96,214) #9960D6
- #8747D1 (135,71,209) #8747D1
- #752ECC (117,46,204) #752ECC
- #6315C7 (99,21,199) #6315C7
- #5100C2 (81,0,194) #5100C2
- #3F00BD (63,0,189) #3F00BD
- #2D00B8 (45,0,184) #2D00B8
- #1B00B3 (27,0,179) #1B00B3
- #0900AE (9,0,174) #0900AE
Color Shades of css #CFABE5 hex color
Tints of css #CFABE5 hex color
- Darker/lighter shades: Hex color values:
- #0900AE (207,171,229) #0900AE
- #E1BDF7 (225,189,247) #E1BDF7
- #F3CFFF (243,207,255) #F3CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF