Rgb 207,170,250 to Css #CFAAFA Color code html values
Css CFAAFA Hex Color Code for rgb 207,170,250
Css Html color #CFAAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 207,170,250 colour codes.
Div Background-color : #CFAAFA
.div{ background-color : #CFAAFA; }
html #CFAAFA color code
Text/Font color #CFAAFA
.text{ color : #CFAAFA; }
My text html color #CFAAFA hex color code
Border html color #CFAAFA hex color code
.border{ border:3px solid : #CFAAFA; }
My div border color
Outline hex color #CFAAFA
.outline{ outline:2px solid #CFAAFA; }
My text outline color #CFAAFA
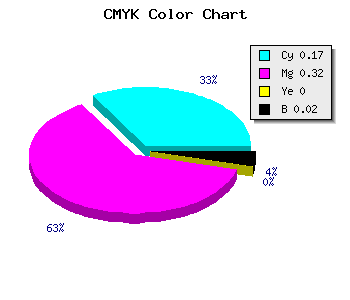
css #CFAAFA Color code html chart

|

|
css Text shadow : #CFAAFA color
.shadow{ text-shadow: 10px 10px 10px #CFAAFA; }
My text shadow
Css box shadow : #CFAAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFAAFA; }
My box shadow
Css Gradient html color #CFAAFA code
.gradient{ background-color:#CFAAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFAAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFAAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFAAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFAAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFAAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFAAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFAAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFAAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFAAFA Color code html values
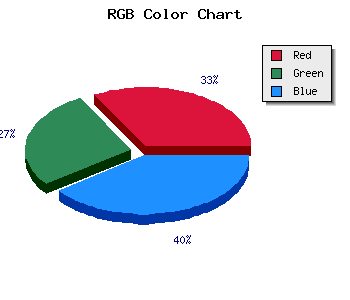
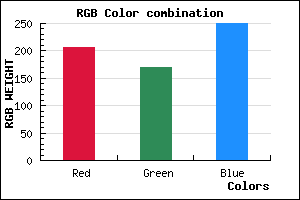
#CFAAFA hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 66.67% green and 98.04% blue.
RGB percentage values corresponding to this are 207, 170, 250.
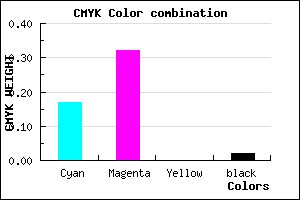
Html color #CFAAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFAAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFAAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFAAFA Hex Color Conversion

|

|
CMYK Css #CFAAFA Color code combination mixer
RGB Css #CFAAFA Color Code Combination Mixer
Css #CFAAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFAAFA hex color
a{ color: #CFAAFA; }
css h1,h2,h3,h4,h5,h6 : #CFAAFA
h1,h2,h3,h4,h5,h6{ color: #CFAAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,170,250 Text color with hexadecimal code
Text font color is Rgb (207,170,250)
color css codes
Luminosity of css #CFAAFA hex color
- #0b0117 (721175) #0b0117
- #240448 (2360392) #240448
- #3c0777 (3934071) #3c0777
- #540aa8 (5507752) #540aa8
- #6c0dd7 (7081431) #6c0dd7
- #8626f2 (8791794) #8626f2
- #a055f5 (10507765) #a055f5
- #bc86f8 (12355320) #bc86f8
- #d6b5fb (14071291) #d6b5fb
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #CFAAFA (207,170,250) #CFAAFA
- #BD91F5 (189,145,245) #BD91F5
- #AB78F0 (171,120,240) #AB78F0
- #995FEB (153,95,235) #995FEB
- #8746E6 (135,70,230) #8746E6
- #752DE1 (117,45,225) #752DE1
- #6314DC (99,20,220) #6314DC
- #5100D7 (81,0,215) #5100D7
- #3F00D2 (63,0,210) #3F00D2
- #2D00CD (45,0,205) #2D00CD
- #1B00C8 (27,0,200) #1B00C8
- #0900C3 (9,0,195) #0900C3
Color Shades of css #CFAAFA hex color
Tints of css #CFAAFA hex color
- Darker/lighter shades: Hex color values:
- #0900C3 (207,170,250) #0900C3
- #E1BCFF (225,188,255) #E1BCFF
- #F3CEFF (243,206,255) #F3CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF