Rgb 207,170,238 to Css #CFAAEE Color code html values
Css CFAAEE Hex Color Code for rgb 207,170,238
Css Html color #CFAAEE Hex color conversions, schemes, palette, combination, mixer, to rgb 207,170,238 colour codes.
Div Background-color : #CFAAEE
.div{ background-color : #CFAAEE; }
html #CFAAEE color code
Text/Font color #CFAAEE
.text{ color : #CFAAEE; }
My text html color #CFAAEE hex color code
Border html color #CFAAEE hex color code
.border{ border:3px solid : #CFAAEE; }
My div border color
Outline hex color #CFAAEE
.outline{ outline:2px solid #CFAAEE; }
My text outline color #CFAAEE
css #CFAAEE Color code html chart

|

|
css Text shadow : #CFAAEE color
.shadow{ text-shadow: 10px 10px 10px #CFAAEE; }
My text shadow
Css box shadow : #CFAAEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFAAEE; }
My box shadow
Css Gradient html color #CFAAEE code
.gradient{ background-color:#CFAAEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFAAEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFAAEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFAAEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFAAEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFAAEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFAAEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFAAEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFAAEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFAAEE Color code html values
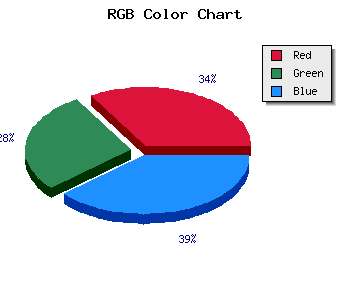
#CFAAEE hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 66.67% green and 93.33% blue.
RGB percentage values corresponding to this are 207, 170, 238.
Html color #CFAAEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFAAEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFAAEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFAAEE Hex Color Conversion

|

|
CMYK Css #CFAAEE Color code combination mixer
RGB Css #CFAAEE Color Code Combination Mixer
Css #CFAAEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFAAEE hex color
a{ color: #CFAAEE; }
css h1,h2,h3,h4,h5,h6 : #CFAAEE
h1,h2,h3,h4,h5,h6{ color: #CFAAEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,170,238 Text color with hexadecimal code
Text font color is Rgb (207,170,238)
color css codes
Luminosity of css #CFAAEE hex color
- #0d0414 (853012) #0d0414
- #280d3f (2624831) #280d3f
- #421569 (4330857) #421569
- #5e1e94 (6168212) #5e1e94
- #7826be (7874238) #7826be
- #923fd9 (9584601) #923fd9
- #aa69e1 (11168225) #aa69e1
- #c394ea (12817642) #c394ea
- #dabef2 (14335730) #dabef2
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #CFAAEE (207,170,238) #CFAAEE
- #BD91E9 (189,145,233) #BD91E9
- #AB78E4 (171,120,228) #AB78E4
- #995FDF (153,95,223) #995FDF
- #8746DA (135,70,218) #8746DA
- #752DD5 (117,45,213) #752DD5
- #6314D0 (99,20,208) #6314D0
- #5100CB (81,0,203) #5100CB
- #3F00C6 (63,0,198) #3F00C6
- #2D00C1 (45,0,193) #2D00C1
- #1B00BC (27,0,188) #1B00BC
- #0900B7 (9,0,183) #0900B7
Color Shades of css #CFAAEE hex color
Tints of css #CFAAEE hex color
- Darker/lighter shades: Hex color values:
- #0900B7 (207,170,238) #0900B7
- #E1BCFF (225,188,255) #E1BCFF
- #F3CEFF (243,206,255) #F3CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF