Rgb 207,148,234 to Css #CF94EA Color code html values
Css CF94EA Hex Color Code for rgb 207,148,234
Css Html color #CF94EA Hex color conversions, schemes, palette, combination, mixer, to rgb 207,148,234 colour codes.
Div Background-color : #CF94EA
.div{ background-color : #CF94EA; }
html #CF94EA color code
Text/Font color #CF94EA
.text{ color : #CF94EA; }
My text html color #CF94EA hex color code
Border html color #CF94EA hex color code
.border{ border:3px solid : #CF94EA; }
My div border color
Outline hex color #CF94EA
.outline{ outline:2px solid #CF94EA; }
My text outline color #CF94EA
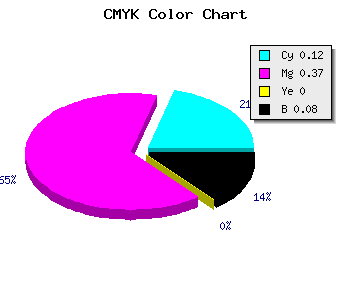
css #CF94EA Color code html chart

|

|
css Text shadow : #CF94EA color
.shadow{ text-shadow: 10px 10px 10px #CF94EA; }
My text shadow
Css box shadow : #CF94EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CF94EA; }
My box shadow
Css Gradient html color #CF94EA code
.gradient{ background-color:#CF94EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CF94EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CF94EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CF94EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CF94EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CF94EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CF94EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CF94EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CF94EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CF94EA Color code html values
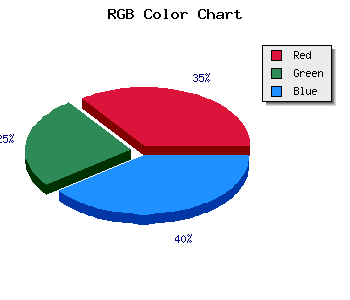
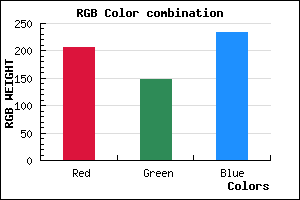
#CF94EA hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 58.04% green and 91.76% blue.
RGB percentage values corresponding to this are 207, 148, 234.
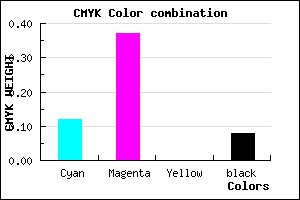
Html color #CF94EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CF94EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CF94EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CF94EA Hex Color Conversion

|

|
CMYK Css #CF94EA Color code combination mixer
RGB Css #CF94EA Color Code Combination Mixer
Css #CF94EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CF94EA hex color
a{ color: #CF94EA; }
css h1,h2,h3,h4,h5,h6 : #CF94EA
h1,h2,h3,h4,h5,h6{ color: #CF94EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,148,234 Text color with hexadecimal code
Text font color is Rgb (207,148,234)
color css codes
Luminosity of css #CF94EA hex color
- #0f0414 (984084) #0f0414
- #2f0d3f (3083583) #2f0d3f
- #4e1569 (5117289) #4e1569
- #6f1d95 (7282069) #6f1d95
- #8e26be (9316030) #8e26be
- #a83fd9 (11026393) #a83fd9
- #bb69e1 (12282337) #bb69e1
- #cf94ea (13604074) #cf94ea
- #e2bef2 (14860018) #e2bef2
- #f5e9fb (16116219) #f5e9fb
- lighter/Darker shades: Hex values:
- #CF94EA (207,148,234) #CF94EA
- #BD7BE5 (189,123,229) #BD7BE5
- #AB62E0 (171,98,224) #AB62E0
- #9949DB (153,73,219) #9949DB
- #8730D6 (135,48,214) #8730D6
- #7517D1 (117,23,209) #7517D1
- #6300CC (99,0,204) #6300CC
- #5100C7 (81,0,199) #5100C7
- #3F00C2 (63,0,194) #3F00C2
- #2D00BD (45,0,189) #2D00BD
- #1B00B8 (27,0,184) #1B00B8
- #0900B3 (9,0,179) #0900B3
Color Shades of css #CF94EA hex color
Tints of css #CF94EA hex color
- Darker/lighter shades: Hex color values:
- #0900B3 (207,148,234) #0900B3
- #E1A6FC (225,166,252) #E1A6FC
- #F3B8FF (243,184,255) #F3B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF