Rgb 207,145,255 to Css #CF91FF Color code html values
Css CF91FF Hex Color Code for rgb 207,145,255
Css Html color #CF91FF Hex color conversions, schemes, palette, combination, mixer, to rgb 207,145,255 colour codes.
Div Background-color : #CF91FF
.div{ background-color : #CF91FF; }
html #CF91FF color code
Text/Font color #CF91FF
.text{ color : #CF91FF; }
My text html color #CF91FF hex color code
Border html color #CF91FF hex color code
.border{ border:3px solid : #CF91FF; }
My div border color
Outline hex color #CF91FF
.outline{ outline:2px solid #CF91FF; }
My text outline color #CF91FF
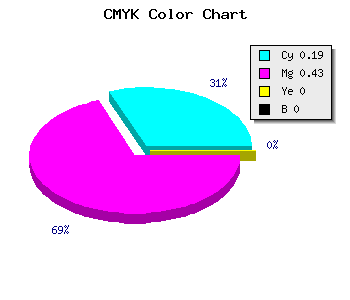
css #CF91FF Color code html chart

|

|
css Text shadow : #CF91FF color
.shadow{ text-shadow: 10px 10px 10px #CF91FF; }
My text shadow
Css box shadow : #CF91FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CF91FF; }
My box shadow
Css Gradient html color #CF91FF code
.gradient{ background-color:#CF91FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CF91FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CF91FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CF91FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CF91FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CF91FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CF91FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CF91FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CF91FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CF91FF Color code html values
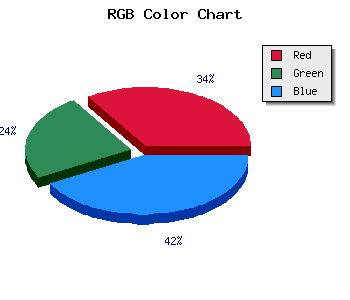
#CF91FF hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 56.86% green and 100% blue.
RGB percentage values corresponding to this are 207, 145, 255.
Html color #CF91FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CF91FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CF91FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CF91FF Hex Color Conversion

|

|
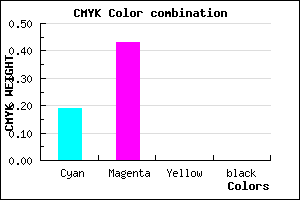
CMYK Css #CF91FF Color code combination mixer
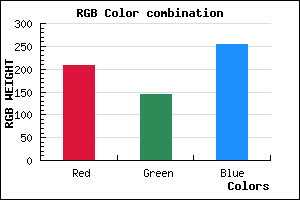
RGB Css #CF91FF Color Code Combination Mixer
Css #CF91FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CF91FF hex color
a{ color: #CF91FF; }
css h1,h2,h3,h4,h5,h6 : #CF91FF
h1,h2,h3,h4,h5,h6{ color: #CF91FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,145,255 Text color with hexadecimal code
Text font color is Rgb (207,145,255)
color css codes
Luminosity of css #CF91FF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #CF91FF (207,145,255) #CF91FF
- #BD78FA (189,120,250) #BD78FA
- #AB5FF5 (171,95,245) #AB5FF5
- #9946F0 (153,70,240) #9946F0
- #872DEB (135,45,235) #872DEB
- #7514E6 (117,20,230) #7514E6
- #6300E1 (99,0,225) #6300E1
- #5100DC (81,0,220) #5100DC
- #3F00D7 (63,0,215) #3F00D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
Color Shades of css #CF91FF hex color
Tints of css #CF91FF hex color
- Darker/lighter shades: Hex color values:
- #0900C8 (207,145,255) #0900C8
- #E1A3FF (225,163,255) #E1A3FF
- #F3B5FF (243,181,255) #F3B5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF