Rgb 206,204,255 to Css #CECCFF Color code html values
Css CECCFF Hex Color Code for rgb 206,204,255
Css Html color #CECCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 206,204,255 colour codes.
Div Background-color : #CECCFF
.div{ background-color : #CECCFF; }
html #CECCFF color code
Text/Font color #CECCFF
.text{ color : #CECCFF; }
My text html color #CECCFF hex color code
Border html color #CECCFF hex color code
.border{ border:3px solid : #CECCFF; }
My div border color
Outline hex color #CECCFF
.outline{ outline:2px solid #CECCFF; }
My text outline color #CECCFF
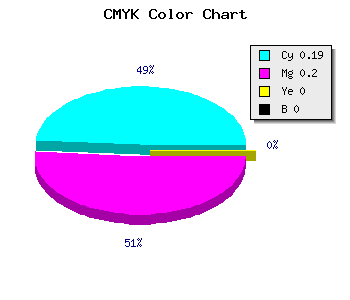
css #CECCFF Color code html chart

|

|
css Text shadow : #CECCFF color
.shadow{ text-shadow: 10px 10px 10px #CECCFF; }
My text shadow
Css box shadow : #CECCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CECCFF; }
My box shadow
Css Gradient html color #CECCFF code
.gradient{ background-color:#CECCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CECCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CECCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CECCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CECCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CECCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CECCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CECCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CECCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CECCFF Color code html values
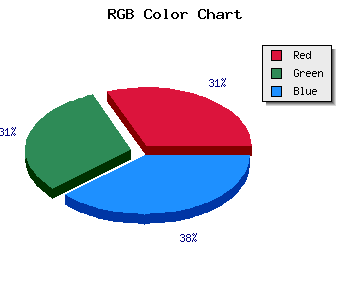
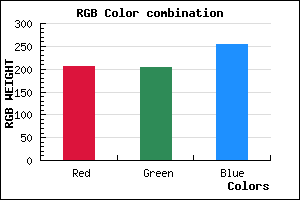
#CECCFF hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 80% green and 100% blue.
RGB percentage values corresponding to this are 206, 204, 255.
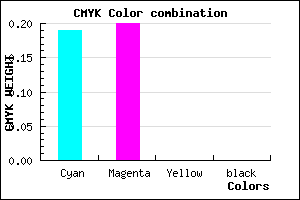
Html color #CECCFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CECCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CECCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CECCFF Hex Color Conversion

|

|
CMYK Css #CECCFF Color code combination mixer
RGB Css #CECCFF Color Code Combination Mixer
Css #CECCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CECCFF hex color
a{ color: #CECCFF; }
css h1,h2,h3,h4,h5,h6 : #CECCFF
h1,h2,h3,h4,h5,h6{ color: #CECCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,204,255 Text color with hexadecimal code
Text font color is Rgb (206,204,255)
color css codes
Luminosity of css #CECCFF hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #CECCFF (206,204,255) #CECCFF
- #BCB3FA (188,179,250) #BCB3FA
- #AA9AF5 (170,154,245) #AA9AF5
- #9881F0 (152,129,240) #9881F0
- #8668EB (134,104,235) #8668EB
- #744FE6 (116,79,230) #744FE6
- #6236E1 (98,54,225) #6236E1
- #501DDC (80,29,220) #501DDC
- #3E04D7 (62,4,215) #3E04D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
Color Shades of css #CECCFF hex color
Tints of css #CECCFF hex color
- Darker/lighter shades: Hex color values:
- #0800C8 (206,204,255) #0800C8
- #E0DEFF (224,222,255) #E0DEFF
- #F2F0FF (242,240,255) #F2F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF