Rgb 206,202,218 to Css #CECADA Color code html values
Css CECADA Hex Color Code for rgb 206,202,218
Css Html color #CECADA Hex color conversions, schemes, palette, combination, mixer, to rgb 206,202,218 colour codes.
Div Background-color : #CECADA
.div{ background-color : #CECADA; }
html #CECADA color code
Text/Font color #CECADA
.text{ color : #CECADA; }
My text html color #CECADA hex color code
Border html color #CECADA hex color code
.border{ border:3px solid : #CECADA; }
My div border color
Outline hex color #CECADA
.outline{ outline:2px solid #CECADA; }
My text outline color #CECADA
css #CECADA Color code html chart

|

|
css Text shadow : #CECADA color
.shadow{ text-shadow: 10px 10px 10px #CECADA; }
My text shadow
Css box shadow : #CECADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CECADA; }
My box shadow
Css Gradient html color #CECADA code
.gradient{ background-color:#CECADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CECADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CECADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CECADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CECADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CECADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CECADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CECADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CECADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CECADA Color code html values
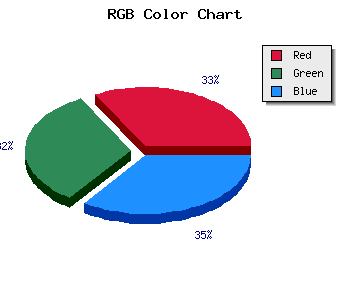
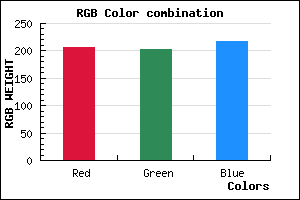
#CECADA hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 79.22% green and 85.49% blue.
RGB percentage values corresponding to this are 206, 202, 218.
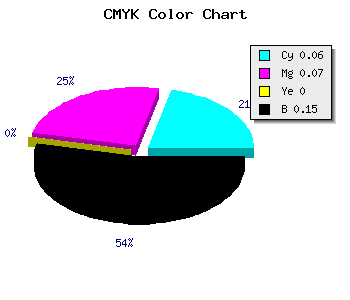
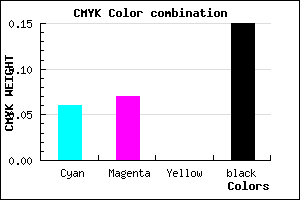
Html color #CECADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CECADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CECADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CECADA Hex Color Conversion

|

|
CMYK Css #CECADA Color code combination mixer
RGB Css #CECADA Color Code Combination Mixer
Css #CECADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CECADA hex color
a{ color: #CECADA; }
css h1,h2,h3,h4,h5,h6 : #CECADA
h1,h2,h3,h4,h5,h6{ color: #CECADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,202,218 Text color with hexadecimal code
Text font color is Rgb (206,202,218)
color css codes
Luminosity of css #CECADA hex color
- #0b0a0e (723470) #0b0a0e
- #231f2d (2301741) #231f2d
- #3a344a (3814474) #3a344a
- #514969 (5327209) #514969
- #685e86 (6839942) #685e86
- #8278a0 (8550560) #8278a0
- #9d95b5 (10327477) #9d95b5
- #bab4ca (12235978) #bab4ca
- #d5d1df (14012895) #d5d1df
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #CECADA (206,202,218) #CECADA
- #BCB1D5 (188,177,213) #BCB1D5
- #AA98D0 (170,152,208) #AA98D0
- #987FCB (152,127,203) #987FCB
- #8666C6 (134,102,198) #8666C6
- #744DC1 (116,77,193) #744DC1
- #6234BC (98,52,188) #6234BC
- #501BB7 (80,27,183) #501BB7
- #3E02B2 (62,2,178) #3E02B2
- #2C00AD (44,0,173) #2C00AD
- #1A00A8 (26,0,168) #1A00A8
- #0800A3 (8,0,163) #0800A3
Color Shades of css #CECADA hex color
Tints of css #CECADA hex color
- Darker/lighter shades: Hex color values:
- #0800A3 (206,202,218) #0800A3
- #E0DCEC (224,220,236) #E0DCEC
- #F2EEFE (242,238,254) #F2EEFE
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF