Rgb 206,201,217 to Css #CEC9D9 Color code html values
Css CEC9D9 Hex Color Code for rgb 206,201,217
Css Html color #CEC9D9 Hex color conversions, schemes, palette, combination, mixer, to rgb 206,201,217 colour codes.
Div Background-color : #CEC9D9
.div{ background-color : #CEC9D9; }
html #CEC9D9 color code
Text/Font color #CEC9D9
.text{ color : #CEC9D9; }
My text html color #CEC9D9 hex color code
Border html color #CEC9D9 hex color code
.border{ border:3px solid : #CEC9D9; }
My div border color
Outline hex color #CEC9D9
.outline{ outline:2px solid #CEC9D9; }
My text outline color #CEC9D9
css #CEC9D9 Color code html chart

|

|
css Text shadow : #CEC9D9 color
.shadow{ text-shadow: 10px 10px 10px #CEC9D9; }
My text shadow
Css box shadow : #CEC9D9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEC9D9; }
My box shadow
Css Gradient html color #CEC9D9 code
.gradient{ background-color:#CEC9D9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEC9D9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEC9D9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEC9D9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEC9D9 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEC9D9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEC9D9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEC9D9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEC9D9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEC9D9 Color code html values
#CEC9D9 hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 78.82% green and 85.1% blue.
RGB percentage values corresponding to this are 206, 201, 217.
Html color #CEC9D9 has 0% cyan, 0% magenta, 0% yellow and 38% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEC9D9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEC9D9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEC9D9 Hex Color Conversion

|

|
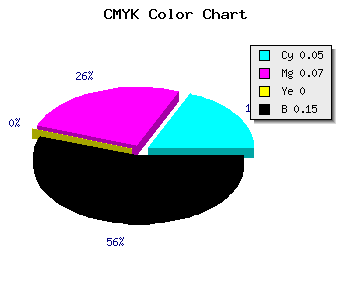
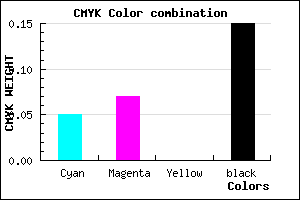
CMYK Css #CEC9D9 Color code combination mixer
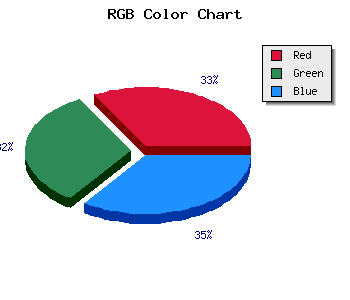
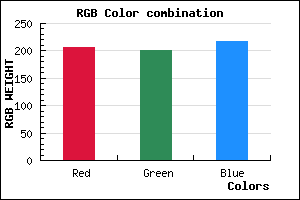
RGB Css #CEC9D9 Color Code Combination Mixer
Css #CEC9D9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEC9D9 hex color
a{ color: #CEC9D9; }
css h1,h2,h3,h4,h5,h6 : #CEC9D9
h1,h2,h3,h4,h5,h6{ color: #CEC9D9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,201,217 Text color with hexadecimal code
Text font color is Rgb (206,201,217)
color css codes
Luminosity of css #CEC9D9 hex color
- #0b0a0e (723470) #0b0a0e
- #231f2d (2301741) #231f2d
- #3b344a (3880010) #3b344a
- #534a68 (5458536) #534a68
- #6a5e86 (6971014) #6a5e86
- #8478a0 (8681632) #8478a0
- #9f95b5 (10458549) #9f95b5
- #bbb4ca (12301514) #bbb4ca
- #d5d1df (14012895) #d5d1df
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #CEC9D9 (206,201,217) #CEC9D9
- #BCB0D4 (188,176,212) #BCB0D4
- #AA97CF (170,151,207) #AA97CF
- #987ECA (152,126,202) #987ECA
- #8665C5 (134,101,197) #8665C5
- #744CC0 (116,76,192) #744CC0
- #6233BB (98,51,187) #6233BB
- #501AB6 (80,26,182) #501AB6
- #3E01B1 (62,1,177) #3E01B1
- #2C00AC (44,0,172) #2C00AC
- #1A00A7 (26,0,167) #1A00A7
- #0800A2 (8,0,162) #0800A2
Color Shades of css #CEC9D9 hex color
Tints of css #CEC9D9 hex color
- Darker/lighter shades: Hex color values:
- #0800A2 (206,201,217) #0800A2
- #E0DBEB (224,219,235) #E0DBEB
- #F2EDFD (242,237,253) #F2EDFD
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF