Rgb 206,191,255 to Css #CEBFFF Color code html values
Css CEBFFF Hex Color Code for rgb 206,191,255
Css Html color #CEBFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 206,191,255 colour codes.
Div Background-color : #CEBFFF
.div{ background-color : #CEBFFF; }
html #CEBFFF color code
Text/Font color #CEBFFF
.text{ color : #CEBFFF; }
My text html color #CEBFFF hex color code
Border html color #CEBFFF hex color code
.border{ border:3px solid : #CEBFFF; }
My div border color
Outline hex color #CEBFFF
.outline{ outline:2px solid #CEBFFF; }
My text outline color #CEBFFF
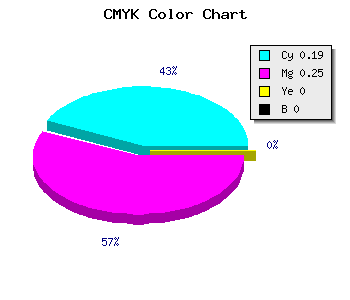
css #CEBFFF Color code html chart

|

|
css Text shadow : #CEBFFF color
.shadow{ text-shadow: 10px 10px 10px #CEBFFF; }
My text shadow
Css box shadow : #CEBFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBFFF; }
My box shadow
Css Gradient html color #CEBFFF code
.gradient{ background-color:#CEBFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBFFF Color code html values
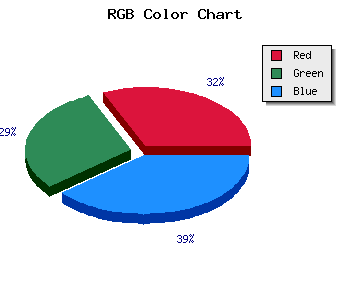
#CEBFFF hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 74.9% green and 100% blue.
RGB percentage values corresponding to this are 206, 191, 255.
Html color #CEBFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEBFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBFFF Hex Color Conversion

|

|
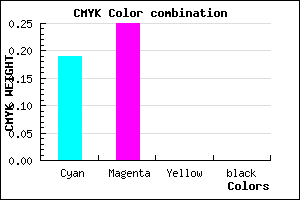
CMYK Css #CEBFFF Color code combination mixer
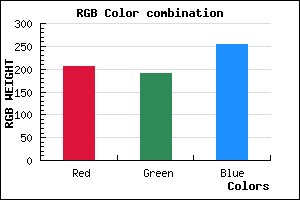
RGB Css #CEBFFF Color Code Combination Mixer
Css #CEBFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBFFF hex color
a{ color: #CEBFFF; }
css h1,h2,h3,h4,h5,h6 : #CEBFFF
h1,h2,h3,h4,h5,h6{ color: #CEBFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,191,255 Text color with hexadecimal code
Text font color is Rgb (206,191,255)
color css codes
Luminosity of css #CEBFFF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #CEBFFF (206,191,255) #CEBFFF
- #BCA6FA (188,166,250) #BCA6FA
- #AA8DF5 (170,141,245) #AA8DF5
- #9874F0 (152,116,240) #9874F0
- #865BEB (134,91,235) #865BEB
- #7442E6 (116,66,230) #7442E6
- #6229E1 (98,41,225) #6229E1
- #5010DC (80,16,220) #5010DC
- #3E00D7 (62,0,215) #3E00D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
Color Shades of css #CEBFFF hex color
Tints of css #CEBFFF hex color
- Darker/lighter shades: Hex color values:
- #0800C8 (206,191,255) #0800C8
- #E0D1FF (224,209,255) #E0D1FF
- #F2E3FF (242,227,255) #F2E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF