Rgb 206,190,252 to Css #CEBEFC Color code html values
Css CEBEFC Hex Color Code for rgb 206,190,252
Css Html color #CEBEFC Hex color conversions, schemes, palette, combination, mixer, to rgb 206,190,252 colour codes.
Div Background-color : #CEBEFC
.div{ background-color : #CEBEFC; }
html #CEBEFC color code
Text/Font color #CEBEFC
.text{ color : #CEBEFC; }
My text html color #CEBEFC hex color code
Border html color #CEBEFC hex color code
.border{ border:3px solid : #CEBEFC; }
My div border color
Outline hex color #CEBEFC
.outline{ outline:2px solid #CEBEFC; }
My text outline color #CEBEFC
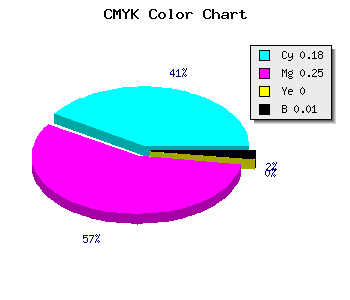
css #CEBEFC Color code html chart

|

|
css Text shadow : #CEBEFC color
.shadow{ text-shadow: 10px 10px 10px #CEBEFC; }
My text shadow
Css box shadow : #CEBEFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBEFC; }
My box shadow
Css Gradient html color #CEBEFC code
.gradient{ background-color:#CEBEFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBEFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBEFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBEFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBEFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBEFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBEFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBEFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBEFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBEFC Color code html values
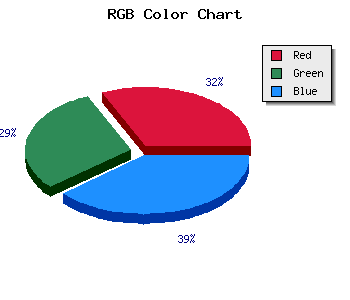
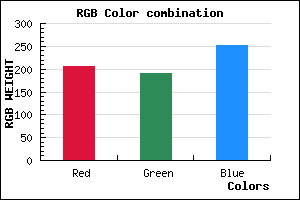
#CEBEFC hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 74.51% green and 98.82% blue.
RGB percentage values corresponding to this are 206, 190, 252.
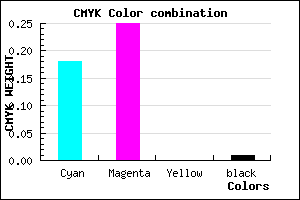
Html color #CEBEFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEBEFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBEFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBEFC Hex Color Conversion

|

|
CMYK Css #CEBEFC Color code combination mixer
RGB Css #CEBEFC Color Code Combination Mixer
Css #CEBEFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBEFC hex color
a{ color: #CEBEFC; }
css h1,h2,h3,h4,h5,h6 : #CEBEFC
h1,h2,h3,h4,h5,h6{ color: #CEBEFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,190,252 Text color with hexadecimal code
Text font color is Rgb (206,190,252)
color css codes
Luminosity of css #CEBEFC hex color
- #070117 (459031) #070117
- #150349 (1377097) #150349
- #230579 (2295161) #230579
- #3208aa (3279018) #3208aa
- #400ada (4197082) #400ada
- #5923f5 (5841909) #5923f5
- #7d53f7 (8213495) #7d53f7
- #a385f9 (10716665) #a385f9
- #c7b4fc (13087996) #c7b4fc
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #CEBEFC (206,190,252) #CEBEFC
- #BCA5F7 (188,165,247) #BCA5F7
- #AA8CF2 (170,140,242) #AA8CF2
- #9873ED (152,115,237) #9873ED
- #865AE8 (134,90,232) #865AE8
- #7441E3 (116,65,227) #7441E3
- #6228DE (98,40,222) #6228DE
- #500FD9 (80,15,217) #500FD9
- #3E00D4 (62,0,212) #3E00D4
- #2C00CF (44,0,207) #2C00CF
- #1A00CA (26,0,202) #1A00CA
- #0800C5 (8,0,197) #0800C5
Color Shades of css #CEBEFC hex color
Tints of css #CEBEFC hex color
- Darker/lighter shades: Hex color values:
- #0800C5 (206,190,252) #0800C5
- #E0D0FF (224,208,255) #E0D0FF
- #F2E2FF (242,226,255) #F2E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF