Rgb 206,190,218 to Css #CEBEDA Color code html values
Css CEBEDA Hex Color Code for rgb 206,190,218
Css Html color #CEBEDA Hex color conversions, schemes, palette, combination, mixer, to rgb 206,190,218 colour codes.
Div Background-color : #CEBEDA
.div{ background-color : #CEBEDA; }
html #CEBEDA color code
Text/Font color #CEBEDA
.text{ color : #CEBEDA; }
My text html color #CEBEDA hex color code
Border html color #CEBEDA hex color code
.border{ border:3px solid : #CEBEDA; }
My div border color
Outline hex color #CEBEDA
.outline{ outline:2px solid #CEBEDA; }
My text outline color #CEBEDA
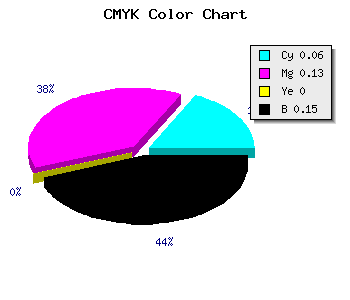
css #CEBEDA Color code html chart

|

|
css Text shadow : #CEBEDA color
.shadow{ text-shadow: 10px 10px 10px #CEBEDA; }
My text shadow
Css box shadow : #CEBEDA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBEDA; }
My box shadow
Css Gradient html color #CEBEDA code
.gradient{ background-color:#CEBEDA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBEDA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBEDA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBEDA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBEDA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBEDA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBEDA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBEDA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBEDA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBEDA Color code html values
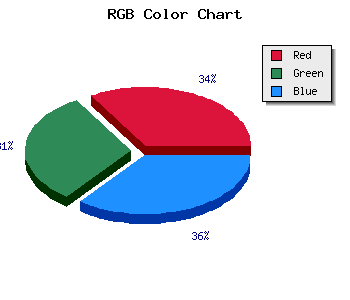
#CEBEDA hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 74.51% green and 85.49% blue.
RGB percentage values corresponding to this are 206, 190, 218.
Html color #CEBEDA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEBEDA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBEDA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBEDA Hex Color Conversion

|

|
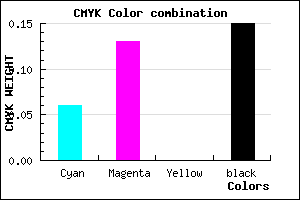
CMYK Css #CEBEDA Color code combination mixer
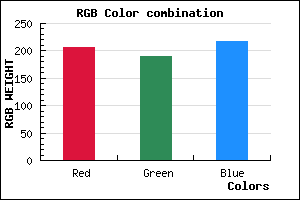
RGB Css #CEBEDA Color Code Combination Mixer
Css #CEBEDA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBEDA hex color
a{ color: #CEBEDA; }
css h1,h2,h3,h4,h5,h6 : #CEBEDA
h1,h2,h3,h4,h5,h6{ color: #CEBEDA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,190,218 Text color with hexadecimal code
Text font color is Rgb (206,190,218)
color css codes
Luminosity of css #CEBEDA hex color
- #0c090f (788751) #0c090f
- #271c30 (2563120) #271c30
- #412e50 (4271696) #412e50
- #5c4171 (6046065) #5c4171
- #765391 (7754641) #765391
- #906cac (9465004) #906cac
- #a88cbe (11046078) #a88cbe
- #c1add1 (12692945) #c1add1
- #d9cde3 (14274019) #d9cde3
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #CEBEDA (206,190,218) #CEBEDA
- #BCA5D5 (188,165,213) #BCA5D5
- #AA8CD0 (170,140,208) #AA8CD0
- #9873CB (152,115,203) #9873CB
- #865AC6 (134,90,198) #865AC6
- #7441C1 (116,65,193) #7441C1
- #6228BC (98,40,188) #6228BC
- #500FB7 (80,15,183) #500FB7
- #3E00B2 (62,0,178) #3E00B2
- #2C00AD (44,0,173) #2C00AD
- #1A00A8 (26,0,168) #1A00A8
- #0800A3 (8,0,163) #0800A3
Color Shades of css #CEBEDA hex color
Tints of css #CEBEDA hex color
- Darker/lighter shades: Hex color values:
- #0800A3 (206,190,218) #0800A3
- #E0D0EC (224,208,236) #E0D0EC
- #F2E2FE (242,226,254) #F2E2FE
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF