Rgb 206,189,229 to Css #CEBDE5 Color code html values
Css CEBDE5 Hex Color Code for rgb 206,189,229
Css Html color #CEBDE5 Hex color conversions, schemes, palette, combination, mixer, to rgb 206,189,229 colour codes.
Div Background-color : #CEBDE5
.div{ background-color : #CEBDE5; }
html #CEBDE5 color code
Text/Font color #CEBDE5
.text{ color : #CEBDE5; }
My text html color #CEBDE5 hex color code
Border html color #CEBDE5 hex color code
.border{ border:3px solid : #CEBDE5; }
My div border color
Outline hex color #CEBDE5
.outline{ outline:2px solid #CEBDE5; }
My text outline color #CEBDE5
css #CEBDE5 Color code html chart

|

|
css Text shadow : #CEBDE5 color
.shadow{ text-shadow: 10px 10px 10px #CEBDE5; }
My text shadow
Css box shadow : #CEBDE5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBDE5; }
My box shadow
Css Gradient html color #CEBDE5 code
.gradient{ background-color:#CEBDE5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBDE5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBDE5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBDE5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBDE5 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBDE5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBDE5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBDE5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBDE5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBDE5 Color code html values
#CEBDE5 hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 74.12% green and 89.8% blue.
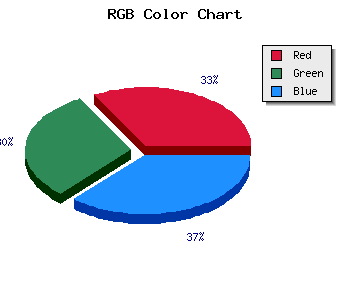
RGB percentage values corresponding to this are 206, 189, 229.
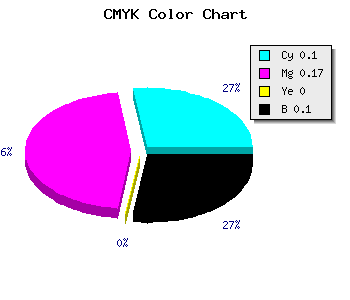
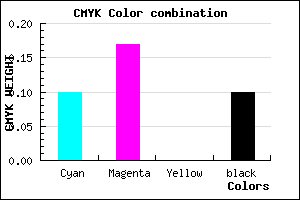
Html color #CEBDE5 has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEBDE5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBDE5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBDE5 Hex Color Conversion

|

|
CMYK Css #CEBDE5 Color code combination mixer
RGB Css #CEBDE5 Color Code Combination Mixer
Css #CEBDE5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBDE5 hex color
a{ color: #CEBDE5; }
css h1,h2,h3,h4,h5,h6 : #CEBDE5
h1,h2,h3,h4,h5,h6{ color: #CEBDE5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,189,229 Text color with hexadecimal code
Text font color is Rgb (206,189,229)
color css codes
Luminosity of css #CEBDE5 hex color
- #0b0711 (722705) #0b0711
- #231537 (2299191) #231537
- #3b245a (3875930) #3b245a
- #533280 (5452416) #533280
- #6a40a4 (6963364) #6a40a4
- #845abe (8673982) #845abe
- #9f7ecc (10452684) #9f7ecc
- #bba3db (12297179) #bba3db
- #d5c7e9 (14010345) #d5c7e9
- #f1ecf8 (15854840) #f1ecf8
- lighter/Darker shades: Hex values:
- #CEBDE5 (206,189,229) #CEBDE5
- #BCA4E0 (188,164,224) #BCA4E0
- #AA8BDB (170,139,219) #AA8BDB
- #9872D6 (152,114,214) #9872D6
- #8659D1 (134,89,209) #8659D1
- #7440CC (116,64,204) #7440CC
- #6227C7 (98,39,199) #6227C7
- #500EC2 (80,14,194) #500EC2
- #3E00BD (62,0,189) #3E00BD
- #2C00B8 (44,0,184) #2C00B8
- #1A00B3 (26,0,179) #1A00B3
- #0800AE (8,0,174) #0800AE
Color Shades of css #CEBDE5 hex color
Tints of css #CEBDE5 hex color
- Darker/lighter shades: Hex color values:
- #0800AE (206,189,229) #0800AE
- #E0CFF7 (224,207,247) #E0CFF7
- #F2E1FF (242,225,255) #F2E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF