Rgb 206,180,204 to Css #CEB4CC Color code html values
Css CEB4CC Hex Color Code for rgb 206,180,204
Css Html color #CEB4CC Hex color conversions, schemes, palette, combination, mixer, to rgb 206,180,204 colour codes.
Div Background-color : #CEB4CC
.div{ background-color : #CEB4CC; }
html #CEB4CC color code
Text/Font color #CEB4CC
.text{ color : #CEB4CC; }
My text html color #CEB4CC hex color code
Border html color #CEB4CC hex color code
.border{ border:3px solid : #CEB4CC; }
My div border color
Outline hex color #CEB4CC
.outline{ outline:2px solid #CEB4CC; }
My text outline color #CEB4CC
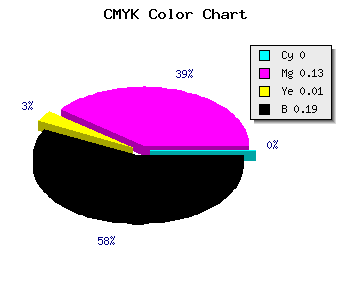
css #CEB4CC Color code html chart

|

|
css Text shadow : #CEB4CC color
.shadow{ text-shadow: 10px 10px 10px #CEB4CC; }
My text shadow
Css box shadow : #CEB4CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEB4CC; }
My box shadow
Css Gradient html color #CEB4CC code
.gradient{ background-color:#CEB4CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEB4CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEB4CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEB4CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEB4CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEB4CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEB4CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEB4CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEB4CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEB4CC Color code html values
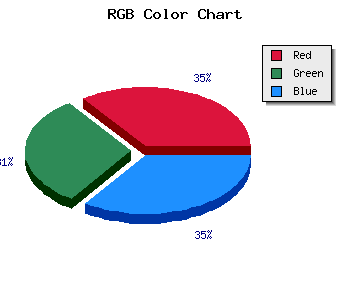
#CEB4CC hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 70.59% green and 80% blue.
RGB percentage values corresponding to this are 206, 180, 204.
Html color #CEB4CC has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEB4CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEB4CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEB4CC Hex Color Conversion

|

|
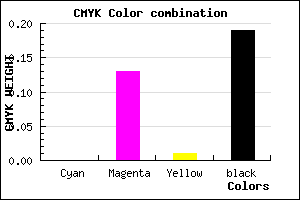
CMYK Css #CEB4CC Color code combination mixer
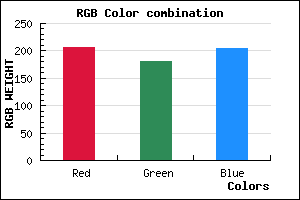
RGB Css #CEB4CC Color Code Combination Mixer
Css #CEB4CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEB4CC hex color
a{ color: #CEB4CC; }
css h1,h2,h3,h4,h5,h6 : #CEB4CC
h1,h2,h3,h4,h5,h6{ color: #CEB4CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,180,204 Text color with hexadecimal code
Text font color is Rgb (206,180,204)
color css codes
Luminosity of css #CEB4CC hex color
- #0e0a0e (920078) #0e0a0e
- #2e1e2c (3022380) #2e1e2c
- #4c3249 (4993609) #4c3249
- #6b4768 (7030632) #6b4768
- #8a5a85 (9067141) #8a5a85
- #a4749f (10777759) #a4749f
- #b892b4 (12096180) #b892b4
- #ccb2c9 (13415113) #ccb2c9
- #e0d0de (14733534) #e0d0de
- #f5eff4 (16117748) #f5eff4
- lighter/Darker shades: Hex values:
- #CEB4CC (206,180,204) #CEB4CC
- #BC9BC7 (188,155,199) #BC9BC7
- #AA82C2 (170,130,194) #AA82C2
- #9869BD (152,105,189) #9869BD
- #8650B8 (134,80,184) #8650B8
- #7437B3 (116,55,179) #7437B3
- #621EAE (98,30,174) #621EAE
- #5005A9 (80,5,169) #5005A9
- #3E00A4 (62,0,164) #3E00A4
- #2C009F (44,0,159) #2C009F
- #1A009A (26,0,154) #1A009A
- #080095 (8,0,149) #080095
Color Shades of css #CEB4CC hex color
Tints of css #CEB4CC hex color
- Darker/lighter shades: Hex color values:
- #080095 (206,180,204) #080095
- #E0C6DE (224,198,222) #E0C6DE
- #F2D8F0 (242,216,240) #F2D8F0
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF