Rgb 206,175,219 to Css #CEAFDB Color code html values
Css CEAFDB Hex Color Code for rgb 206,175,219
Css Html color #CEAFDB Hex color conversions, schemes, palette, combination, mixer, to rgb 206,175,219 colour codes.
Div Background-color : #CEAFDB
.div{ background-color : #CEAFDB; }
html #CEAFDB color code
Text/Font color #CEAFDB
.text{ color : #CEAFDB; }
My text html color #CEAFDB hex color code
Border html color #CEAFDB hex color code
.border{ border:3px solid : #CEAFDB; }
My div border color
Outline hex color #CEAFDB
.outline{ outline:2px solid #CEAFDB; }
My text outline color #CEAFDB
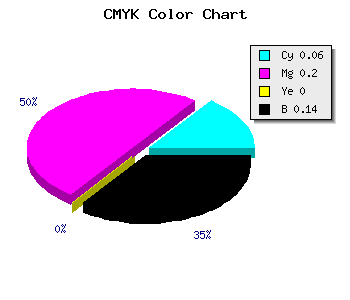
css #CEAFDB Color code html chart

|

|
css Text shadow : #CEAFDB color
.shadow{ text-shadow: 10px 10px 10px #CEAFDB; }
My text shadow
Css box shadow : #CEAFDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEAFDB; }
My box shadow
Css Gradient html color #CEAFDB code
.gradient{ background-color:#CEAFDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEAFDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEAFDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEAFDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEAFDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEAFDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEAFDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEAFDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEAFDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEAFDB Color code html values
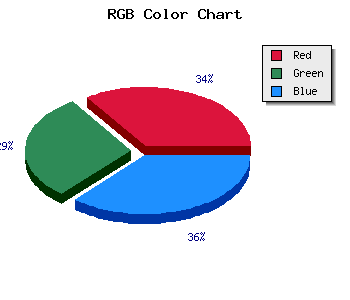
#CEAFDB hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 68.63% green and 85.88% blue.
RGB percentage values corresponding to this are 206, 175, 219.
Html color #CEAFDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEAFDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEAFDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEAFDB Hex Color Conversion

|

|
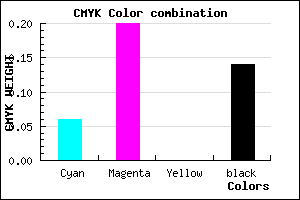
CMYK Css #CEAFDB Color code combination mixer
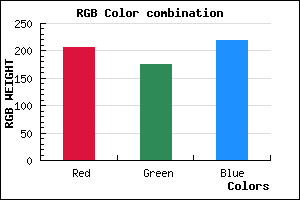
RGB Css #CEAFDB Color Code Combination Mixer
Css #CEAFDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEAFDB hex color
a{ color: #CEAFDB; }
css h1,h2,h3,h4,h5,h6 : #CEAFDB
h1,h2,h3,h4,h5,h6{ color: #CEAFDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,175,219 Text color with hexadecimal code
Text font color is Rgb (206,175,219)
color css codes
Luminosity of css #CEAFDB hex color
- #0e0711 (919313) #0e0711
- #2c1834 (2889780) #2c1834
- #492757 (4794199) #492757
- #67377b (6764411) #67377b
- #84479d (8669085) #84479d
- #9e60b8 (10379448) #9e60b8
- #b383c7 (11764679) #b383c7
- #c9a7d7 (13215703) #c9a7d7
- #dec9e7 (14600679) #dec9e7
- #f4edf7 (16051703) #f4edf7
- lighter/Darker shades: Hex values:
- #CEAFDB (206,175,219) #CEAFDB
- #BC96D6 (188,150,214) #BC96D6
- #AA7DD1 (170,125,209) #AA7DD1
- #9864CC (152,100,204) #9864CC
- #864BC7 (134,75,199) #864BC7
- #7432C2 (116,50,194) #7432C2
- #6219BD (98,25,189) #6219BD
- #5000B8 (80,0,184) #5000B8
- #3E00B3 (62,0,179) #3E00B3
- #2C00AE (44,0,174) #2C00AE
- #1A00A9 (26,0,169) #1A00A9
- #0800A4 (8,0,164) #0800A4
Color Shades of css #CEAFDB hex color
Tints of css #CEAFDB hex color
- Darker/lighter shades: Hex color values:
- #0800A4 (206,175,219) #0800A4
- #E0C1ED (224,193,237) #E0C1ED
- #F2D3FF (242,211,255) #F2D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF