Rgb 206,172,228 to Css #CEACE4 Color code html values
Css CEACE4 Hex Color Code for rgb 206,172,228
Css Html color #CEACE4 Hex color conversions, schemes, palette, combination, mixer, to rgb 206,172,228 colour codes.
Div Background-color : #CEACE4
.div{ background-color : #CEACE4; }
html #CEACE4 color code
Text/Font color #CEACE4
.text{ color : #CEACE4; }
My text html color #CEACE4 hex color code
Border html color #CEACE4 hex color code
.border{ border:3px solid : #CEACE4; }
My div border color
Outline hex color #CEACE4
.outline{ outline:2px solid #CEACE4; }
My text outline color #CEACE4
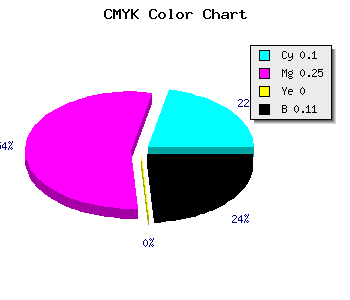
css #CEACE4 Color code html chart

|

|
css Text shadow : #CEACE4 color
.shadow{ text-shadow: 10px 10px 10px #CEACE4; }
My text shadow
Css box shadow : #CEACE4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEACE4; }
My box shadow
Css Gradient html color #CEACE4 code
.gradient{ background-color:#CEACE4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEACE4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEACE4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEACE4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEACE4 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEACE4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEACE4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEACE4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEACE4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEACE4 Color code html values
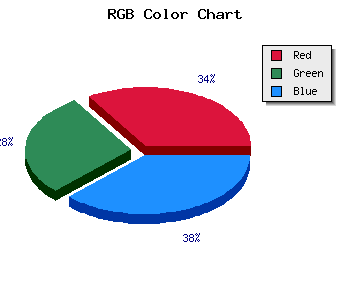
#CEACE4 hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 67.45% green and 89.41% blue.
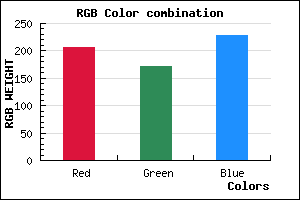
RGB percentage values corresponding to this are 206, 172, 228.
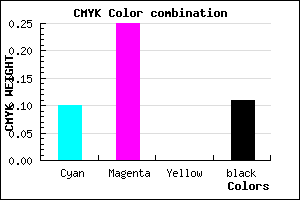
Html color #CEACE4 has 0% cyan, 0% magenta, 0% yellow and 27% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEACE4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEACE4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEACE4 Hex Color Conversion

|

|
CMYK Css #CEACE4 Color code combination mixer
RGB Css #CEACE4 Color Code Combination Mixer
Css #CEACE4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEACE4 hex color
a{ color: #CEACE4; }
css h1,h2,h3,h4,h5,h6 : #CEACE4
h1,h2,h3,h4,h5,h6{ color: #CEACE4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,172,228 Text color with hexadecimal code
Text font color is Rgb (206,172,228)
color css codes
Luminosity of css #CEACE4 hex color
- #0d0612 (853522) #0d0612
- #2a1339 (2757433) #2a1339
- #461f5f (4595551) #461f5f
- #632c86 (6499462) #632c86
- #7f38ac (8337580) #7f38ac
- #9951c7 (10047943) #9951c7
- #af77d3 (11499475) #af77d3
- #c69ee0 (13016800) #c69ee0
- #dcc4ec (14468332) #dcc4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #CEACE4 (206,172,228) #CEACE4
- #BC93DF (188,147,223) #BC93DF
- #AA7ADA (170,122,218) #AA7ADA
- #9861D5 (152,97,213) #9861D5
- #8648D0 (134,72,208) #8648D0
- #742FCB (116,47,203) #742FCB
- #6216C6 (98,22,198) #6216C6
- #5000C1 (80,0,193) #5000C1
- #3E00BC (62,0,188) #3E00BC
- #2C00B7 (44,0,183) #2C00B7
- #1A00B2 (26,0,178) #1A00B2
- #0800AD (8,0,173) #0800AD
Color Shades of css #CEACE4 hex color
Tints of css #CEACE4 hex color
- Darker/lighter shades: Hex color values:
- #0800AD (206,172,228) #0800AD
- #E0BEF6 (224,190,246) #E0BEF6
- #F2D0FF (242,208,255) #F2D0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF