Rgb 206,128,255 to Css #CE80FF Color code html values
Css CE80FF Hex Color Code for rgb 206,128,255
Css Html color #CE80FF Hex color conversions, schemes, palette, combination, mixer, to rgb 206,128,255 colour codes.
Div Background-color : #CE80FF
.div{ background-color : #CE80FF; }
html #CE80FF color code
Text/Font color #CE80FF
.text{ color : #CE80FF; }
My text html color #CE80FF hex color code
Border html color #CE80FF hex color code
.border{ border:3px solid : #CE80FF; }
My div border color
Outline hex color #CE80FF
.outline{ outline:2px solid #CE80FF; }
My text outline color #CE80FF
css #CE80FF Color code html chart

|

|
css Text shadow : #CE80FF color
.shadow{ text-shadow: 10px 10px 10px #CE80FF; }
My text shadow
Css box shadow : #CE80FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CE80FF; }
My box shadow
Css Gradient html color #CE80FF code
.gradient{ background-color:#CE80FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CE80FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CE80FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CE80FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CE80FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CE80FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CE80FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CE80FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CE80FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CE80FF Color code html values
#CE80FF hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 50.2% green and 100% blue.
RGB percentage values corresponding to this are 206, 128, 255.
Html color #CE80FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CE80FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CE80FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CE80FF Hex Color Conversion

|

|
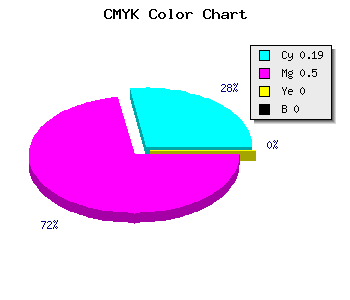
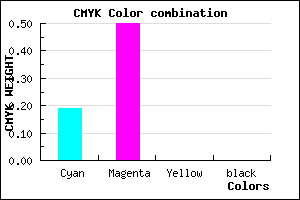
CMYK Css #CE80FF Color code combination mixer
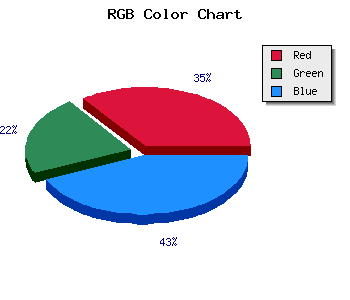
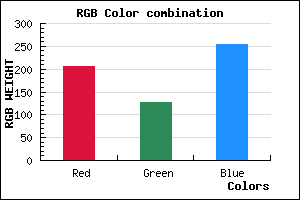
RGB Css #CE80FF Color Code Combination Mixer
Css #CE80FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CE80FF hex color
a{ color: #CE80FF; }
css h1,h2,h3,h4,h5,h6 : #CE80FF
h1,h2,h3,h4,h5,h6{ color: #CE80FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,128,255 Text color with hexadecimal code
Text font color is Rgb (206,128,255)
color css codes
Luminosity of css #CE80FF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #CE80FF (206,128,255) #CE80FF
- #BC67FA (188,103,250) #BC67FA
- #AA4EF5 (170,78,245) #AA4EF5
- #9835F0 (152,53,240) #9835F0
- #861CEB (134,28,235) #861CEB
- #7403E6 (116,3,230) #7403E6
- #6200E1 (98,0,225) #6200E1
- #5000DC (80,0,220) #5000DC
- #3E00D7 (62,0,215) #3E00D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
Color Shades of css #CE80FF hex color
Tints of css #CE80FF hex color
- Darker/lighter shades: Hex color values:
- #0800C8 (206,128,255) #0800C8
- #E092FF (224,146,255) #E092FF
- #F2A4FF (242,164,255) #F2A4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF