Rgb 206,124,186 to Css #CE7CBA Color code html values
Css CE7CBA Hex Color Code for rgb 206,124,186
Css Html color #CE7CBA Hex color conversions, schemes, palette, combination, mixer, to rgb 206,124,186 colour codes.
Div Background-color : #CE7CBA
.div{ background-color : #CE7CBA; }
html #CE7CBA color code
Text/Font color #CE7CBA
.text{ color : #CE7CBA; }
My text html color #CE7CBA hex color code
Border html color #CE7CBA hex color code
.border{ border:3px solid : #CE7CBA; }
My div border color
Outline hex color #CE7CBA
.outline{ outline:2px solid #CE7CBA; }
My text outline color #CE7CBA
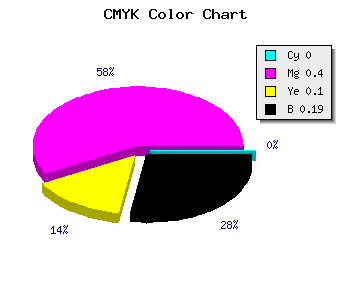
css #CE7CBA Color code html chart

|

|
css Text shadow : #CE7CBA color
.shadow{ text-shadow: 10px 10px 10px #CE7CBA; }
My text shadow
Css box shadow : #CE7CBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CE7CBA; }
My box shadow
Css Gradient html color #CE7CBA code
.gradient{ background-color:#CE7CBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CE7CBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CE7CBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CE7CBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CE7CBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CE7CBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CE7CBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CE7CBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CE7CBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CE7CBA Color code html values
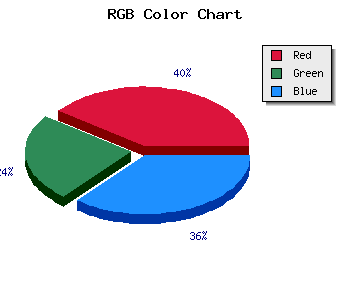
#CE7CBA hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 48.63% green and 72.94% blue.
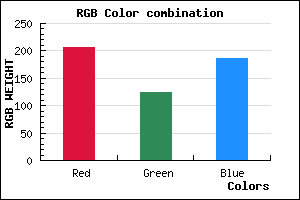
RGB percentage values corresponding to this are 206, 124, 186.
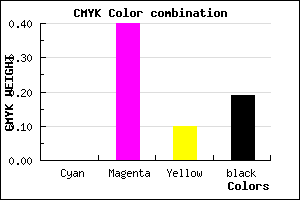
Html color #CE7CBA has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CE7CBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CE7CBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CE7CBA Hex Color Conversion

|

|
CMYK Css #CE7CBA Color code combination mixer
RGB Css #CE7CBA Color Code Combination Mixer
Css #CE7CBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CE7CBA hex color
a{ color: #CE7CBA; }
css h1,h2,h3,h4,h5,h6 : #CE7CBA
h1,h2,h3,h4,h5,h6{ color: #CE7CBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,124,186 Text color with hexadecimal code
Text font color is Rgb (206,124,186)
color css codes
Luminosity of css #CE7CBA hex color
- #11070f (1115919) #11070f
- #37152e (3609902) #37152e
- #5c224c (6038092) #5c224c
- #81316c (8466796) #81316c
- #a63e8a (10894986) #a63e8a
- #c058a4 (12605604) #c058a4
- #ce7cb8 (13532344) #ce7cb8
- #dca2cc (14459596) #dca2cc
- #eac6e0 (15386336) #eac6e0
- #f8ecf5 (16313589) #f8ecf5
- lighter/Darker shades: Hex values:
- #CE7CBA (206,124,186) #CE7CBA
- #BC63B5 (188,99,181) #BC63B5
- #AA4AB0 (170,74,176) #AA4AB0
- #9831AB (152,49,171) #9831AB
- #8618A6 (134,24,166) #8618A6
- #7400A1 (116,0,161) #7400A1
- #62009C (98,0,156) #62009C
- #500097 (80,0,151) #500097
- #3E0092 (62,0,146) #3E0092
- #2C008D (44,0,141) #2C008D
- #1A0088 (26,0,136) #1A0088
- #080083 (8,0,131) #080083
Color Shades of css #CE7CBA hex color
Tints of css #CE7CBA hex color
- Darker/lighter shades: Hex color values:
- #080083 (206,124,186) #080083
- #E08ECC (224,142,204) #E08ECC
- #F2A0DE (242,160,222) #F2A0DE
- #FFB2F0 (255,178,240) #FFB2F0
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF