Rgb 206,119,250 to Css #CE77FA Color code html values
Css CE77FA Hex Color Code for rgb 206,119,250
Css Html color #CE77FA Hex color conversions, schemes, palette, combination, mixer, to rgb 206,119,250 colour codes.
Div Background-color : #CE77FA
.div{ background-color : #CE77FA; }
html #CE77FA color code
Text/Font color #CE77FA
.text{ color : #CE77FA; }
My text html color #CE77FA hex color code
Border html color #CE77FA hex color code
.border{ border:3px solid : #CE77FA; }
My div border color
Outline hex color #CE77FA
.outline{ outline:2px solid #CE77FA; }
My text outline color #CE77FA
css #CE77FA Color code html chart

|

|
css Text shadow : #CE77FA color
.shadow{ text-shadow: 10px 10px 10px #CE77FA; }
My text shadow
Css box shadow : #CE77FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CE77FA; }
My box shadow
Css Gradient html color #CE77FA code
.gradient{ background-color:#CE77FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CE77FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CE77FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CE77FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CE77FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CE77FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CE77FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CE77FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CE77FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CE77FA Color code html values
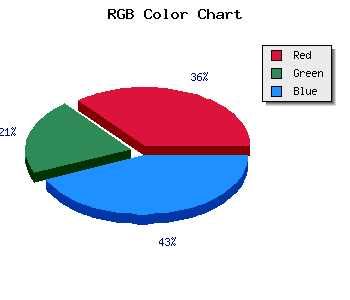
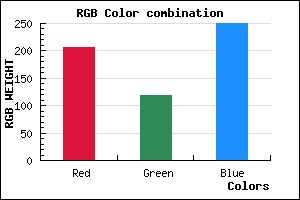
#CE77FA hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 46.67% green and 98.04% blue.
RGB percentage values corresponding to this are 206, 119, 250.
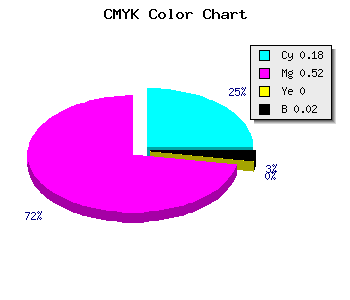
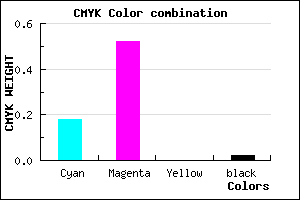
Html color #CE77FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CE77FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CE77FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CE77FA Hex Color Conversion

|

|
CMYK Css #CE77FA Color code combination mixer
RGB Css #CE77FA Color Code Combination Mixer
Css #CE77FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CE77FA hex color
a{ color: #CE77FA; }
css h1,h2,h3,h4,h5,h6 : #CE77FA
h1,h2,h3,h4,h5,h6{ color: #CE77FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,119,250 Text color with hexadecimal code
Text font color is Rgb (206,119,250)
color css codes
Luminosity of css #CE77FA hex color
- #100117 (1048855) #100117
- #310349 (3212105) #310349
- #52047a (5375098) #52047a
- #7306ac (7538348) #7306ac
- #9408dc (9701596) #9408dc
- #ae21f7 (11411959) #ae21f7
- #c051f9 (12603897) #c051f9
- #d284fa (13796602) #d284fa
- #e4b4fc (14988540) #e4b4fc
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #CE77FA (206,119,250) #CE77FA
- #BC5EF5 (188,94,245) #BC5EF5
- #AA45F0 (170,69,240) #AA45F0
- #982CEB (152,44,235) #982CEB
- #8613E6 (134,19,230) #8613E6
- #7400E1 (116,0,225) #7400E1
- #6200DC (98,0,220) #6200DC
- #5000D7 (80,0,215) #5000D7
- #3E00D2 (62,0,210) #3E00D2
- #2C00CD (44,0,205) #2C00CD
- #1A00C8 (26,0,200) #1A00C8
- #0800C3 (8,0,195) #0800C3
Color Shades of css #CE77FA hex color
Tints of css #CE77FA hex color
- Darker/lighter shades: Hex color values:
- #0800C3 (206,119,250) #0800C3
- #E089FF (224,137,255) #E089FF
- #F29BFF (242,155,255) #F29BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF