Rgb 205,74,254 to Css #CD4AFE Color code html values
Css CD4AFE Hex Color Code for rgb 205,74,254
Css Html color #CD4AFE Hex color conversions, schemes, palette, combination, mixer, to rgb 205,74,254 colour codes.
Div Background-color : #CD4AFE
.div{ background-color : #CD4AFE; }
html #CD4AFE color code
Text/Font color #CD4AFE
.text{ color : #CD4AFE; }
My text html color #CD4AFE hex color code
Border html color #CD4AFE hex color code
.border{ border:3px solid : #CD4AFE; }
My div border color
Outline hex color #CD4AFE
.outline{ outline:2px solid #CD4AFE; }
My text outline color #CD4AFE
css #CD4AFE Color code html chart

|

|
css Text shadow : #CD4AFE color
.shadow{ text-shadow: 10px 10px 10px #CD4AFE; }
My text shadow
Css box shadow : #CD4AFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD4AFE; }
My box shadow
Css Gradient html color #CD4AFE code
.gradient{ background-color:#CD4AFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD4AFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD4AFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD4AFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD4AFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD4AFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD4AFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD4AFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD4AFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD4AFE Color code html values
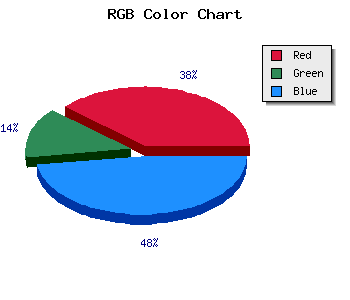
#CD4AFE hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 29.02% green and 99.61% blue.
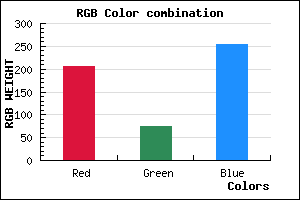
RGB percentage values corresponding to this are 205, 74, 254.
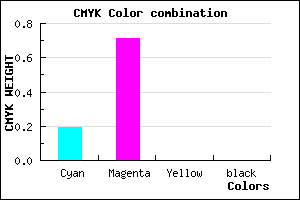
Html color #CD4AFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD4AFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD4AFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD4AFE Hex Color Conversion

|

|
CMYK Css #CD4AFE Color code combination mixer
RGB Css #CD4AFE Color Code Combination Mixer
Css #CD4AFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD4AFE hex color
a{ color: #CD4AFE; }
css h1,h2,h3,h4,h5,h6 : #CD4AFE
h1,h2,h3,h4,h5,h6{ color: #CD4AFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,74,254 Text color with hexadecimal code
Text font color is Rgb (205,74,254)
color css codes
Luminosity of css #CD4AFE hex color
- #110018 (1114136) #110018
- #37004c (3604556) #37004c
- #5c017d (6029693) #5c017d
- #8101b1 (8454577) #8101b1
- #a601e3 (10879459) #a601e3
- #c01afe (12589822) #c01afe
- #ce4cfe (13520126) #ce4cfe
- #dc80fe (14450942) #dc80fe
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #CD4AFE (205,74,254) #CD4AFE
- #BB31F9 (187,49,249) #BB31F9
- #A918F4 (169,24,244) #A918F4
- #9700EF (151,0,239) #9700EF
- #8500EA (133,0,234) #8500EA
- #7300E5 (115,0,229) #7300E5
- #6100E0 (97,0,224) #6100E0
- #4F00DB (79,0,219) #4F00DB
- #3D00D6 (61,0,214) #3D00D6
- #2B00D1 (43,0,209) #2B00D1
- #1900CC (25,0,204) #1900CC
- #0700C7 (7,0,199) #0700C7
Color Shades of css #CD4AFE hex color
Tints of css #CD4AFE hex color
- Darker/lighter shades: Hex color values:
- #0700C7 (205,74,254) #0700C7
- #DF5CFF (223,92,255) #DF5CFF
- #F16EFF (241,110,255) #F16EFF
- #FF80FF (255,128,255) #FF80FF
- #FF92FF (255,146,255) #FF92FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF