Rgb 205,66,234 to Css #CD42EA Color code html values
Css CD42EA Hex Color Code for rgb 205,66,234
Css Html color #CD42EA Hex color conversions, schemes, palette, combination, mixer, to rgb 205,66,234 colour codes.
Div Background-color : #CD42EA
.div{ background-color : #CD42EA; }
html #CD42EA color code
Text/Font color #CD42EA
.text{ color : #CD42EA; }
My text html color #CD42EA hex color code
Border html color #CD42EA hex color code
.border{ border:3px solid : #CD42EA; }
My div border color
Outline hex color #CD42EA
.outline{ outline:2px solid #CD42EA; }
My text outline color #CD42EA
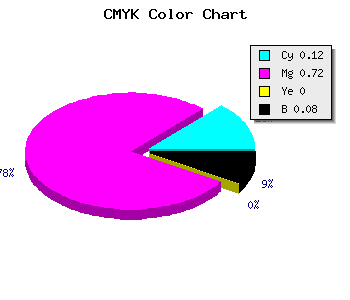
css #CD42EA Color code html chart

|

|
css Text shadow : #CD42EA color
.shadow{ text-shadow: 10px 10px 10px #CD42EA; }
My text shadow
Css box shadow : #CD42EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD42EA; }
My box shadow
Css Gradient html color #CD42EA code
.gradient{ background-color:#CD42EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD42EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD42EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD42EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD42EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD42EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD42EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD42EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD42EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD42EA Color code html values
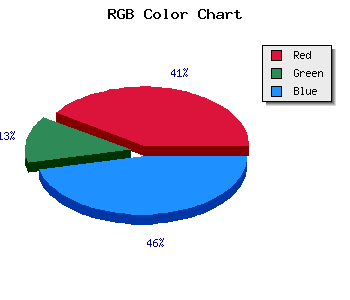
#CD42EA hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 25.88% green and 91.76% blue.
RGB percentage values corresponding to this are 205, 66, 234.
Html color #CD42EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD42EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD42EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD42EA Hex Color Conversion

|

|
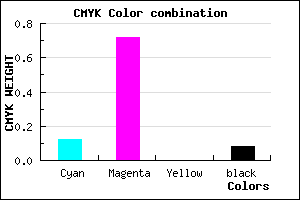
CMYK Css #CD42EA Color code combination mixer
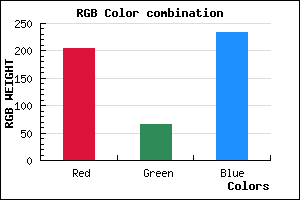
RGB Css #CD42EA Color Code Combination Mixer
Css #CD42EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD42EA hex color
a{ color: #CD42EA; }
css h1,h2,h3,h4,h5,h6 : #CD42EA
h1,h2,h3,h4,h5,h6{ color: #CD42EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,66,234 Text color with hexadecimal code
Text font color is Rgb (205,66,234)
color css codes
Luminosity of css #CD42EA hex color
- #120216 (1180182) #120216
- #3a0844 (3803204) #3a0844
- #600d71 (6294897) #600d71
- #8712a0 (8852128) #8712a0
- #ad17cd (11343821) #ad17cd
- #c830e8 (13119720) #c830e8
- #d45ded (13917677) #d45ded
- #e08cf2 (14716146) #e08cf2
- #ecb9f7 (15514103) #ecb9f7
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #CD42EA (205,66,234) #CD42EA
- #BB29E5 (187,41,229) #BB29E5
- #A910E0 (169,16,224) #A910E0
- #9700DB (151,0,219) #9700DB
- #8500D6 (133,0,214) #8500D6
- #7300D1 (115,0,209) #7300D1
- #6100CC (97,0,204) #6100CC
- #4F00C7 (79,0,199) #4F00C7
- #3D00C2 (61,0,194) #3D00C2
- #2B00BD (43,0,189) #2B00BD
- #1900B8 (25,0,184) #1900B8
- #0700B3 (7,0,179) #0700B3
Color Shades of css #CD42EA hex color
Tints of css #CD42EA hex color
- Darker/lighter shades: Hex color values:
- #0700B3 (205,66,234) #0700B3
- #DF54FC (223,84,252) #DF54FC
- #F166FF (241,102,255) #F166FF
- #FF78FF (255,120,255) #FF78FF
- #FF8AFF (255,138,255) #FF8AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF