Rgb 205,203,251 to Css #CDCBFB Color code html values
Css CDCBFB Hex Color Code for rgb 205,203,251
Css Html color #CDCBFB Hex color conversions, schemes, palette, combination, mixer, to rgb 205,203,251 colour codes.
Div Background-color : #CDCBFB
.div{ background-color : #CDCBFB; }
html #CDCBFB color code
Text/Font color #CDCBFB
.text{ color : #CDCBFB; }
My text html color #CDCBFB hex color code
Border html color #CDCBFB hex color code
.border{ border:3px solid : #CDCBFB; }
My div border color
Outline hex color #CDCBFB
.outline{ outline:2px solid #CDCBFB; }
My text outline color #CDCBFB
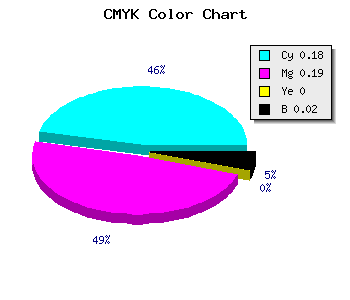
css #CDCBFB Color code html chart

|

|
css Text shadow : #CDCBFB color
.shadow{ text-shadow: 10px 10px 10px #CDCBFB; }
My text shadow
Css box shadow : #CDCBFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDCBFB; }
My box shadow
Css Gradient html color #CDCBFB code
.gradient{ background-color:#CDCBFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDCBFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDCBFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDCBFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDCBFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDCBFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDCBFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDCBFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDCBFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDCBFB Color code html values
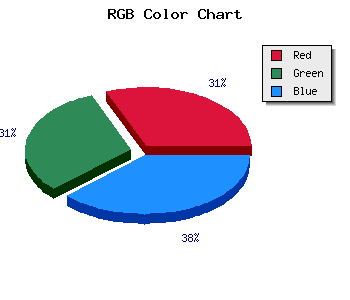
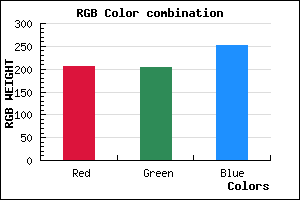
#CDCBFB hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 79.61% green and 98.43% blue.
RGB percentage values corresponding to this are 205, 203, 251.
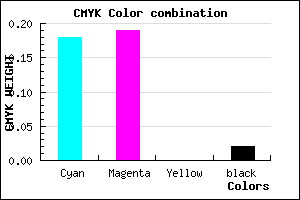
Html color #CDCBFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDCBFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDCBFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDCBFB Hex Color Conversion

|

|
CMYK Css #CDCBFB Color code combination mixer
RGB Css #CDCBFB Color Code Combination Mixer
Css #CDCBFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDCBFB hex color
a{ color: #CDCBFB; }
css h1,h2,h3,h4,h5,h6 : #CDCBFB
h1,h2,h3,h4,h5,h6{ color: #CDCBFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,203,251 Text color with hexadecimal code
Text font color is Rgb (205,203,251)
color css codes
Luminosity of css #CDCBFB hex color
- #030216 (197142) #030216
- #080547 (525639) #080547
- #0e0975 (919925) #0e0975
- #140da5 (1314213) #140da5
- #1910d4 (1642708) #1910d4
- #3329ef (3353071) #3329ef
- #5f58f2 (6248690) #5f58f2
- #8d88f6 (9275638) #8d88f6
- #bab7f9 (12236793) #bab7f9
- #e8e7fd (15263741) #e8e7fd
- lighter/Darker shades: Hex values:
- #CDCBFB (205,203,251) #CDCBFB
- #BBB2F6 (187,178,246) #BBB2F6
- #A999F1 (169,153,241) #A999F1
- #9780EC (151,128,236) #9780EC
- #8567E7 (133,103,231) #8567E7
- #734EE2 (115,78,226) #734EE2
- #6135DD (97,53,221) #6135DD
- #4F1CD8 (79,28,216) #4F1CD8
- #3D03D3 (61,3,211) #3D03D3
- #2B00CE (43,0,206) #2B00CE
- #1900C9 (25,0,201) #1900C9
- #0700C4 (7,0,196) #0700C4
Color Shades of css #CDCBFB hex color
Tints of css #CDCBFB hex color
- Darker/lighter shades: Hex color values:
- #0700C4 (205,203,251) #0700C4
- #DFDDFF (223,221,255) #DFDDFF
- #F1EFFF (241,239,255) #F1EFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF