Rgb 205,194,224 to Css #CDC2E0 Color code html values
Css CDC2E0 Hex Color Code for rgb 205,194,224
Css Html color #CDC2E0 Hex color conversions, schemes, palette, combination, mixer, to rgb 205,194,224 colour codes.
Div Background-color : #CDC2E0
.div{ background-color : #CDC2E0; }
html #CDC2E0 color code
Text/Font color #CDC2E0
.text{ color : #CDC2E0; }
My text html color #CDC2E0 hex color code
Border html color #CDC2E0 hex color code
.border{ border:3px solid : #CDC2E0; }
My div border color
Outline hex color #CDC2E0
.outline{ outline:2px solid #CDC2E0; }
My text outline color #CDC2E0
css #CDC2E0 Color code html chart

|

|
css Text shadow : #CDC2E0 color
.shadow{ text-shadow: 10px 10px 10px #CDC2E0; }
My text shadow
Css box shadow : #CDC2E0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDC2E0; }
My box shadow
Css Gradient html color #CDC2E0 code
.gradient{ background-color:#CDC2E0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDC2E0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDC2E0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDC2E0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDC2E0 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDC2E0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDC2E0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDC2E0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDC2E0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDC2E0 Color code html values
#CDC2E0 hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 76.08% green and 87.84% blue.
RGB percentage values corresponding to this are 205, 194, 224.
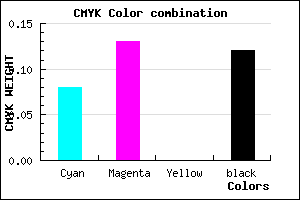
Html color #CDC2E0 has 0% cyan, 0% magenta, 0% yellow and 31% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDC2E0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDC2E0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDC2E0 Hex Color Conversion

|

|
CMYK Css #CDC2E0 Color code combination mixer
RGB Css #CDC2E0 Color Code Combination Mixer
Css #CDC2E0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDC2E0 hex color
a{ color: #CDC2E0; }
css h1,h2,h3,h4,h5,h6 : #CDC2E0
h1,h2,h3,h4,h5,h6{ color: #CDC2E0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,194,224 Text color with hexadecimal code
Text font color is Rgb (205,194,224)
color css codes
Luminosity of css #CDC2E0 hex color
- #0b0810 (722960) #0b0810
- #231a32 (2300466) #231a32
- #3a2a54 (3811924) #3a2a54
- #523c76 (5389430) #523c76
- #694d97 (6901143) #694d97
- #8367b1 (8611761) #8367b1
- #9e88c2 (10389698) #9e88c2
- #baaad4 (12233428) #baaad4
- #d5cbe5 (14011365) #d5cbe5
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #CDC2E0 (205,194,224) #CDC2E0
- #BBA9DB (187,169,219) #BBA9DB
- #A990D6 (169,144,214) #A990D6
- #9777D1 (151,119,209) #9777D1
- #855ECC (133,94,204) #855ECC
- #7345C7 (115,69,199) #7345C7
- #612CC2 (97,44,194) #612CC2
- #4F13BD (79,19,189) #4F13BD
- #3D00B8 (61,0,184) #3D00B8
- #2B00B3 (43,0,179) #2B00B3
- #1900AE (25,0,174) #1900AE
- #0700A9 (7,0,169) #0700A9
Color Shades of css #CDC2E0 hex color
Tints of css #CDC2E0 hex color
- Darker/lighter shades: Hex color values:
- #0700A9 (205,194,224) #0700A9
- #DFD4F2 (223,212,242) #DFD4F2
- #F1E6FF (241,230,255) #F1E6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF