Rgb 205,191,253 to Css #CDBFFD Color code html values
Css CDBFFD Hex Color Code for rgb 205,191,253
Css Html color #CDBFFD Hex color conversions, schemes, palette, combination, mixer, to rgb 205,191,253 colour codes.
Div Background-color : #CDBFFD
.div{ background-color : #CDBFFD; }
html #CDBFFD color code
Text/Font color #CDBFFD
.text{ color : #CDBFFD; }
My text html color #CDBFFD hex color code
Border html color #CDBFFD hex color code
.border{ border:3px solid : #CDBFFD; }
My div border color
Outline hex color #CDBFFD
.outline{ outline:2px solid #CDBFFD; }
My text outline color #CDBFFD
css #CDBFFD Color code html chart

|

|
css Text shadow : #CDBFFD color
.shadow{ text-shadow: 10px 10px 10px #CDBFFD; }
My text shadow
Css box shadow : #CDBFFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDBFFD; }
My box shadow
Css Gradient html color #CDBFFD code
.gradient{ background-color:#CDBFFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDBFFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDBFFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDBFFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDBFFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDBFFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDBFFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDBFFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDBFFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDBFFD Color code html values
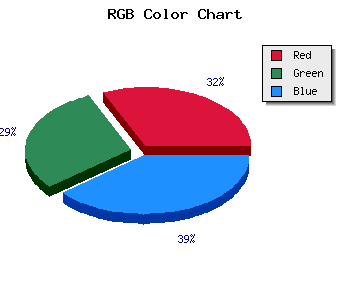
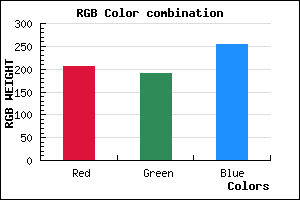
#CDBFFD hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 74.9% green and 99.22% blue.
RGB percentage values corresponding to this are 205, 191, 253.
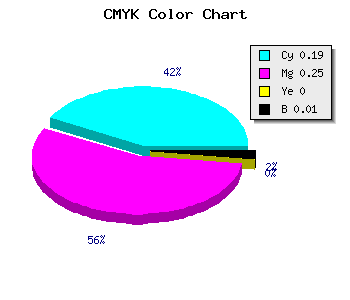
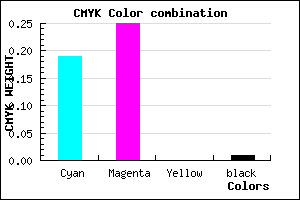
Html color #CDBFFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDBFFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDBFFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDBFFD Hex Color Conversion

|

|
CMYK Css #CDBFFD Color code combination mixer
RGB Css #CDBFFD Color Code Combination Mixer
Css #CDBFFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDBFFD hex color
a{ color: #CDBFFD; }
css h1,h2,h3,h4,h5,h6 : #CDBFFD
h1,h2,h3,h4,h5,h6{ color: #CDBFFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,191,253 Text color with hexadecimal code
Text font color is Rgb (205,191,253)
color css codes
Luminosity of css #CDBFFD hex color
- #060117 (393495) #060117
- #13024a (1245770) #13024a
- #20047a (2098298) #20047a
- #2d05ad (2950573) #2d05ad
- #3907dd (3737565) #3907dd
- #5320f8 (5447928) #5320f8
- #7850fa (7885050) #7850fa
- #9f83fb (10454011) #9f83fb
- #c5b3fd (12956669) #c5b3fd
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #CDBFFD (205,191,253) #CDBFFD
- #BBA6F8 (187,166,248) #BBA6F8
- #A98DF3 (169,141,243) #A98DF3
- #9774EE (151,116,238) #9774EE
- #855BE9 (133,91,233) #855BE9
- #7342E4 (115,66,228) #7342E4
- #6129DF (97,41,223) #6129DF
- #4F10DA (79,16,218) #4F10DA
- #3D00D5 (61,0,213) #3D00D5
- #2B00D0 (43,0,208) #2B00D0
- #1900CB (25,0,203) #1900CB
- #0700C6 (7,0,198) #0700C6
Color Shades of css #CDBFFD hex color
Tints of css #CDBFFD hex color
- Darker/lighter shades: Hex color values:
- #0700C6 (205,191,253) #0700C6
- #DFD1FF (223,209,255) #DFD1FF
- #F1E3FF (241,227,255) #F1E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF