Rgb 205,191,235 to Css #CDBFEB Color code html values
Css CDBFEB Hex Color Code for rgb 205,191,235
Css Html color #CDBFEB Hex color conversions, schemes, palette, combination, mixer, to rgb 205,191,235 colour codes.
Div Background-color : #CDBFEB
.div{ background-color : #CDBFEB; }
html #CDBFEB color code
Text/Font color #CDBFEB
.text{ color : #CDBFEB; }
My text html color #CDBFEB hex color code
Border html color #CDBFEB hex color code
.border{ border:3px solid : #CDBFEB; }
My div border color
Outline hex color #CDBFEB
.outline{ outline:2px solid #CDBFEB; }
My text outline color #CDBFEB
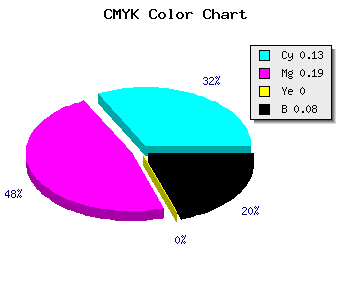
css #CDBFEB Color code html chart

|

|
css Text shadow : #CDBFEB color
.shadow{ text-shadow: 10px 10px 10px #CDBFEB; }
My text shadow
Css box shadow : #CDBFEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDBFEB; }
My box shadow
Css Gradient html color #CDBFEB code
.gradient{ background-color:#CDBFEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDBFEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDBFEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDBFEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDBFEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDBFEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDBFEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDBFEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDBFEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDBFEB Color code html values
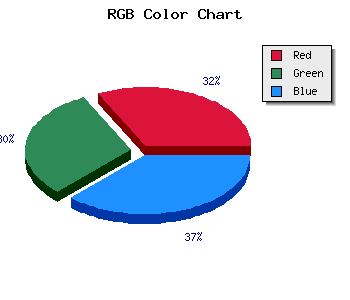
#CDBFEB hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 74.9% green and 92.16% blue.
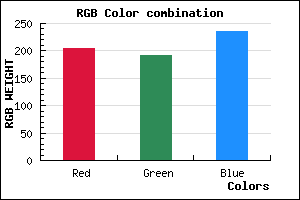
RGB percentage values corresponding to this are 205, 191, 235.
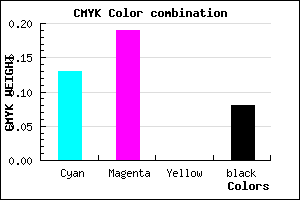
Html color #CDBFEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDBFEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDBFEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDBFEB Hex Color Conversion

|

|
CMYK Css #CDBFEB Color code combination mixer
RGB Css #CDBFEB Color Code Combination Mixer
Css #CDBFEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDBFEB hex color
a{ color: #CDBFEB; }
css h1,h2,h3,h4,h5,h6 : #CDBFEB
h1,h2,h3,h4,h5,h6{ color: #CDBFEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,191,235 Text color with hexadecimal code
Text font color is Rgb (205,191,235)
color css codes
Luminosity of css #CDBFEB hex color
- #0a0612 (656914) #0a0612
- #1f123a (2036282) #1f123a
- #341e60 (3415648) #341e60
- #492a88 (4795016) #492a88
- #5e36ae (6174382) #5e36ae
- #7750c8 (7819464) #7750c8
- #9576d4 (9795284) #9576d4
- #b49de1 (11836897) #b49de1
- #d1c4ec (13747436) #d1c4ec
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #CDBFEB (205,191,235) #CDBFEB
- #BBA6E6 (187,166,230) #BBA6E6
- #A98DE1 (169,141,225) #A98DE1
- #9774DC (151,116,220) #9774DC
- #855BD7 (133,91,215) #855BD7
- #7342D2 (115,66,210) #7342D2
- #6129CD (97,41,205) #6129CD
- #4F10C8 (79,16,200) #4F10C8
- #3D00C3 (61,0,195) #3D00C3
- #2B00BE (43,0,190) #2B00BE
- #1900B9 (25,0,185) #1900B9
- #0700B4 (7,0,180) #0700B4
Color Shades of css #CDBFEB hex color
Tints of css #CDBFEB hex color
- Darker/lighter shades: Hex color values:
- #0700B4 (205,191,235) #0700B4
- #DFD1FD (223,209,253) #DFD1FD
- #F1E3FF (241,227,255) #F1E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF