Rgb 205,190,252 to Css #CDBEFC Color code html values
Css CDBEFC Hex Color Code for rgb 205,190,252
Css Html color #CDBEFC Hex color conversions, schemes, palette, combination, mixer, to rgb 205,190,252 colour codes.
Div Background-color : #CDBEFC
.div{ background-color : #CDBEFC; }
html #CDBEFC color code
Text/Font color #CDBEFC
.text{ color : #CDBEFC; }
My text html color #CDBEFC hex color code
Border html color #CDBEFC hex color code
.border{ border:3px solid : #CDBEFC; }
My div border color
Outline hex color #CDBEFC
.outline{ outline:2px solid #CDBEFC; }
My text outline color #CDBEFC
css #CDBEFC Color code html chart

|

|
css Text shadow : #CDBEFC color
.shadow{ text-shadow: 10px 10px 10px #CDBEFC; }
My text shadow
Css box shadow : #CDBEFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDBEFC; }
My box shadow
Css Gradient html color #CDBEFC code
.gradient{ background-color:#CDBEFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDBEFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDBEFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDBEFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDBEFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDBEFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDBEFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDBEFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDBEFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDBEFC Color code html values
#CDBEFC hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 74.51% green and 98.82% blue.
RGB percentage values corresponding to this are 205, 190, 252.
Html color #CDBEFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDBEFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDBEFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDBEFC Hex Color Conversion

|

|
CMYK Css #CDBEFC Color code combination mixer
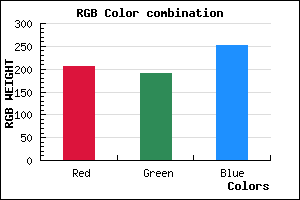
RGB Css #CDBEFC Color Code Combination Mixer
Css #CDBEFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDBEFC hex color
a{ color: #CDBEFC; }
css h1,h2,h3,h4,h5,h6 : #CDBEFC
h1,h2,h3,h4,h5,h6{ color: #CDBEFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,190,252 Text color with hexadecimal code
Text font color is Rgb (205,190,252)
color css codes
Luminosity of css #CDBEFC hex color
- #060117 (393495) #060117
- #140349 (1311561) #140349
- #210579 (2164089) #210579
- #2e08aa (3016874) #2e08aa
- #3b0ada (3869402) #3b0ada
- #5423f5 (5514229) #5423f5
- #7953f7 (7951351) #7953f7
- #a085f9 (10520057) #a085f9
- #c5b4fc (12956924) #c5b4fc
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #CDBEFC (205,190,252) #CDBEFC
- #BBA5F7 (187,165,247) #BBA5F7
- #A98CF2 (169,140,242) #A98CF2
- #9773ED (151,115,237) #9773ED
- #855AE8 (133,90,232) #855AE8
- #7341E3 (115,65,227) #7341E3
- #6128DE (97,40,222) #6128DE
- #4F0FD9 (79,15,217) #4F0FD9
- #3D00D4 (61,0,212) #3D00D4
- #2B00CF (43,0,207) #2B00CF
- #1900CA (25,0,202) #1900CA
- #0700C5 (7,0,197) #0700C5
Color Shades of css #CDBEFC hex color
Tints of css #CDBEFC hex color
- Darker/lighter shades: Hex color values:
- #0700C5 (205,190,252) #0700C5
- #DFD0FF (223,208,255) #DFD0FF
- #F1E2FF (241,226,255) #F1E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF