Rgb 205,175,251 to Css #CDAFFB Color code html values
Css CDAFFB Hex Color Code for rgb 205,175,251
Css Html color #CDAFFB Hex color conversions, schemes, palette, combination, mixer, to rgb 205,175,251 colour codes.
Div Background-color : #CDAFFB
.div{ background-color : #CDAFFB; }
html #CDAFFB color code
Text/Font color #CDAFFB
.text{ color : #CDAFFB; }
My text html color #CDAFFB hex color code
Border html color #CDAFFB hex color code
.border{ border:3px solid : #CDAFFB; }
My div border color
Outline hex color #CDAFFB
.outline{ outline:2px solid #CDAFFB; }
My text outline color #CDAFFB
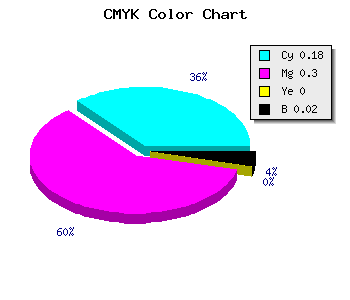
css #CDAFFB Color code html chart

|

|
css Text shadow : #CDAFFB color
.shadow{ text-shadow: 10px 10px 10px #CDAFFB; }
My text shadow
Css box shadow : #CDAFFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDAFFB; }
My box shadow
Css Gradient html color #CDAFFB code
.gradient{ background-color:#CDAFFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDAFFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDAFFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDAFFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDAFFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDAFFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDAFFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDAFFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDAFFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDAFFB Color code html values
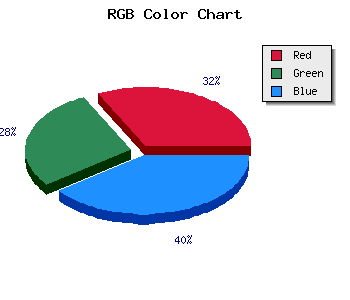
#CDAFFB hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 68.63% green and 98.43% blue.
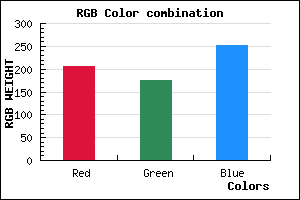
RGB percentage values corresponding to this are 205, 175, 251.
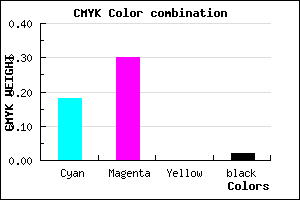
Html color #CDAFFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDAFFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDAFFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDAFFB Hex Color Conversion

|

|
CMYK Css #CDAFFB Color code combination mixer
RGB Css #CDAFFB Color Code Combination Mixer
Css #CDAFFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDAFFB hex color
a{ color: #CDAFFB; }
css h1,h2,h3,h4,h5,h6 : #CDAFFB
h1,h2,h3,h4,h5,h6{ color: #CDAFFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,175,251 Text color with hexadecimal code
Text font color is Rgb (205,175,251)
color css codes
Luminosity of css #CDAFFB hex color
- #0a0117 (655639) #0a0117
- #1f0448 (2032712) #1f0448
- #340678 (3409528) #340678
- #4908aa (4786346) #4908aa
- #5d0bd9 (6097881) #5d0bd9
- #7724f4 (7808244) #7724f4
- #9553f7 (9786359) #9553f7
- #b385f9 (11765241) #b385f9
- #d1b5fb (13743611) #d1b5fb
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #CDAFFB (205,175,251) #CDAFFB
- #BB96F6 (187,150,246) #BB96F6
- #A97DF1 (169,125,241) #A97DF1
- #9764EC (151,100,236) #9764EC
- #854BE7 (133,75,231) #854BE7
- #7332E2 (115,50,226) #7332E2
- #6119DD (97,25,221) #6119DD
- #4F00D8 (79,0,216) #4F00D8
- #3D00D3 (61,0,211) #3D00D3
- #2B00CE (43,0,206) #2B00CE
- #1900C9 (25,0,201) #1900C9
- #0700C4 (7,0,196) #0700C4
Color Shades of css #CDAFFB hex color
Tints of css #CDAFFB hex color
- Darker/lighter shades: Hex color values:
- #0700C4 (205,175,251) #0700C4
- #DFC1FF (223,193,255) #DFC1FF
- #F1D3FF (241,211,255) #F1D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF