Rgb 205,174,252 to Css #CDAEFC Color code html values
Css CDAEFC Hex Color Code for rgb 205,174,252
Css Html color #CDAEFC Hex color conversions, schemes, palette, combination, mixer, to rgb 205,174,252 colour codes.
Div Background-color : #CDAEFC
.div{ background-color : #CDAEFC; }
html #CDAEFC color code
Text/Font color #CDAEFC
.text{ color : #CDAEFC; }
My text html color #CDAEFC hex color code
Border html color #CDAEFC hex color code
.border{ border:3px solid : #CDAEFC; }
My div border color
Outline hex color #CDAEFC
.outline{ outline:2px solid #CDAEFC; }
My text outline color #CDAEFC
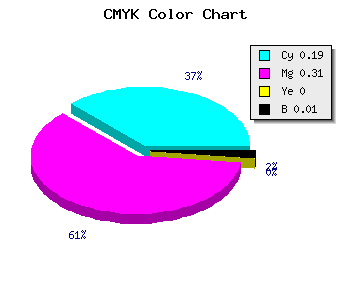
css #CDAEFC Color code html chart

|

|
css Text shadow : #CDAEFC color
.shadow{ text-shadow: 10px 10px 10px #CDAEFC; }
My text shadow
Css box shadow : #CDAEFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDAEFC; }
My box shadow
Css Gradient html color #CDAEFC code
.gradient{ background-color:#CDAEFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDAEFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDAEFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDAEFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDAEFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDAEFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDAEFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDAEFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDAEFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDAEFC Color code html values
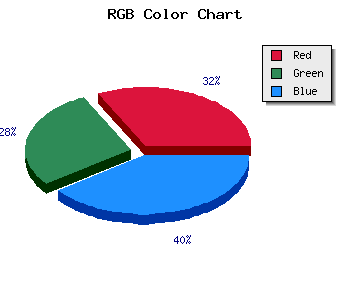
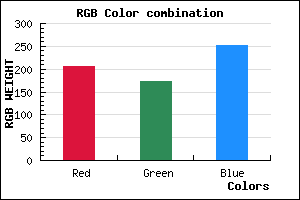
#CDAEFC hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 68.24% green and 98.82% blue.
RGB percentage values corresponding to this are 205, 174, 252.
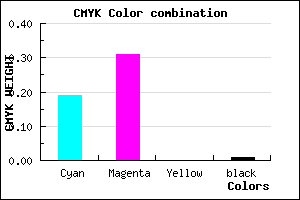
Html color #CDAEFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDAEFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDAEFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDAEFC Hex Color Conversion

|

|
CMYK Css #CDAEFC Color code combination mixer
RGB Css #CDAEFC Color Code Combination Mixer
Css #CDAEFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDAEFC hex color
a{ color: #CDAEFC; }
css h1,h2,h3,h4,h5,h6 : #CDAEFC
h1,h2,h3,h4,h5,h6{ color: #CDAEFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,174,252 Text color with hexadecimal code
Text font color is Rgb (205,174,252)
color css codes
Luminosity of css #CDAEFC hex color
- #0a0117 (655639) #0a0117
- #1f0349 (2032457) #1f0349
- #33047a (3343482) #33047a
- #4806ac (4720300) #4806ac
- #5d08dc (6097116) #5d08dc
- #7721f7 (7807479) #7721f7
- #9451f9 (9720313) #9451f9
- #b384fa (11764986) #b384fa
- #d1b4fc (13743356) #d1b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #CDAEFC (205,174,252) #CDAEFC
- #BB95F7 (187,149,247) #BB95F7
- #A97CF2 (169,124,242) #A97CF2
- #9763ED (151,99,237) #9763ED
- #854AE8 (133,74,232) #854AE8
- #7331E3 (115,49,227) #7331E3
- #6118DE (97,24,222) #6118DE
- #4F00D9 (79,0,217) #4F00D9
- #3D00D4 (61,0,212) #3D00D4
- #2B00CF (43,0,207) #2B00CF
- #1900CA (25,0,202) #1900CA
- #0700C5 (7,0,197) #0700C5
Color Shades of css #CDAEFC hex color
Tints of css #CDAEFC hex color
- Darker/lighter shades: Hex color values:
- #0700C5 (205,174,252) #0700C5
- #DFC0FF (223,192,255) #DFC0FF
- #F1D2FF (241,210,255) #F1D2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF