Rgb 205,174,208 to Css #CDAED0 Color code html values
Css CDAED0 Hex Color Code for rgb 205,174,208
Css Html color #CDAED0 Hex color conversions, schemes, palette, combination, mixer, to rgb 205,174,208 colour codes.
Div Background-color : #CDAED0
.div{ background-color : #CDAED0; }
html #CDAED0 color code
Text/Font color #CDAED0
.text{ color : #CDAED0; }
My text html color #CDAED0 hex color code
Border html color #CDAED0 hex color code
.border{ border:3px solid : #CDAED0; }
My div border color
Outline hex color #CDAED0
.outline{ outline:2px solid #CDAED0; }
My text outline color #CDAED0
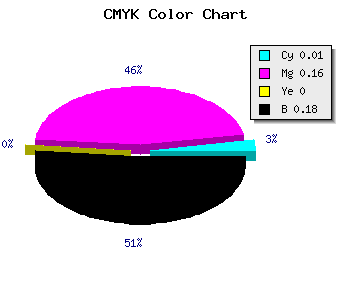
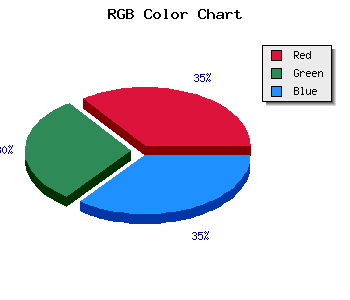
css #CDAED0 Color code html chart

|

|
css Text shadow : #CDAED0 color
.shadow{ text-shadow: 10px 10px 10px #CDAED0; }
My text shadow
Css box shadow : #CDAED0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDAED0; }
My box shadow
Css Gradient html color #CDAED0 code
.gradient{ background-color:#CDAED0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDAED0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDAED0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDAED0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDAED0 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDAED0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDAED0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDAED0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDAED0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDAED0 Color code html values
#CDAED0 hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 68.24% green and 81.57% blue.
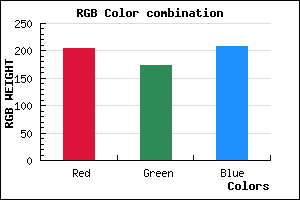
RGB percentage values corresponding to this are 205, 174, 208.
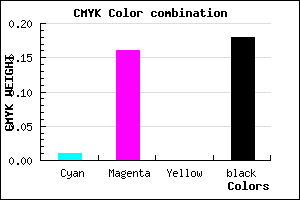
Html color #CDAED0 has 0% cyan, 0% magenta, 0% yellow and 47% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDAED0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDAED0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDAED0 Hex Color Conversion

|

|
CMYK Css #CDAED0 Color code combination mixer
RGB Css #CDAED0 Color Code Combination Mixer
Css #CDAED0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDAED0 hex color
a{ color: #CDAED0; }
css h1,h2,h3,h4,h5,h6 : #CDAED0
h1,h2,h3,h4,h5,h6{ color: #CDAED0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,174,208 Text color with hexadecimal code
Text font color is Rgb (205,174,208)
color css codes
Luminosity of css #CDAED0 hex color
- #0f090f (985359) #0f090f
- #2e1c30 (3021872) #2e1c30
- #4d2e50 (5058128) #4d2e50
- #6d4171 (7160177) #6d4171
- #8b5490 (9131152) #8b5490
- #a66dab (10907051) #a66dab
- #b98dbd (12160445) #b98dbd
- #cdaed0 (13479632) #cdaed0
- #e1cee2 (14798562) #e1cee2
- #f5eff5 (16117749) #f5eff5
- lighter/Darker shades: Hex values:
- #CDAED0 (205,174,208) #CDAED0
- #BB95CB (187,149,203) #BB95CB
- #A97CC6 (169,124,198) #A97CC6
- #9763C1 (151,99,193) #9763C1
- #854ABC (133,74,188) #854ABC
- #7331B7 (115,49,183) #7331B7
- #6118B2 (97,24,178) #6118B2
- #4F00AD (79,0,173) #4F00AD
- #3D00A8 (61,0,168) #3D00A8
- #2B00A3 (43,0,163) #2B00A3
- #19009E (25,0,158) #19009E
- #070099 (7,0,153) #070099
Color Shades of css #CDAED0 hex color
Tints of css #CDAED0 hex color
- Darker/lighter shades: Hex color values:
- #070099 (205,174,208) #070099
- #DFC0E2 (223,192,226) #DFC0E2
- #F1D2F4 (241,210,244) #F1D2F4
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF