Rgb 205,171,237 to Css #CDABED Color code html values
Css CDABED Hex Color Code for rgb 205,171,237
Css Html color #CDABED Hex color conversions, schemes, palette, combination, mixer, to rgb 205,171,237 colour codes.
Div Background-color : #CDABED
.div{ background-color : #CDABED; }
html #CDABED color code
Text/Font color #CDABED
.text{ color : #CDABED; }
My text html color #CDABED hex color code
Border html color #CDABED hex color code
.border{ border:3px solid : #CDABED; }
My div border color
Outline hex color #CDABED
.outline{ outline:2px solid #CDABED; }
My text outline color #CDABED
css #CDABED Color code html chart

|

|
css Text shadow : #CDABED color
.shadow{ text-shadow: 10px 10px 10px #CDABED; }
My text shadow
Css box shadow : #CDABED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDABED; }
My box shadow
Css Gradient html color #CDABED code
.gradient{ background-color:#CDABED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDABED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDABED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDABED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDABED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDABED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDABED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDABED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDABED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDABED Color code html values
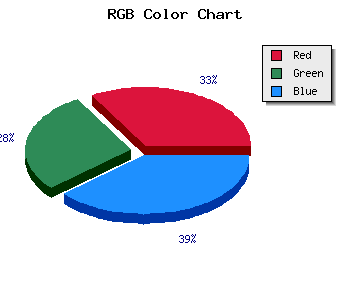
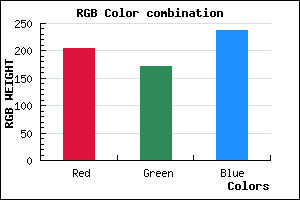
#CDABED hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 67.06% green and 92.94% blue.
RGB percentage values corresponding to this are 205, 171, 237.
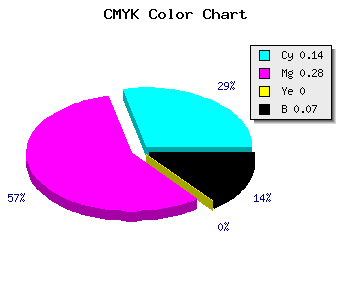
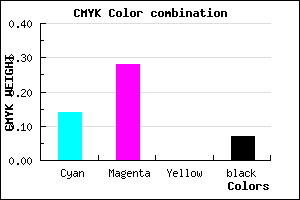
Html color #CDABED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDABED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDABED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDABED Hex Color Conversion

|

|
CMYK Css #CDABED Color code combination mixer
RGB Css #CDABED Color Code Combination Mixer
Css #CDABED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDABED hex color
a{ color: #CDABED; }
css h1,h2,h3,h4,h5,h6 : #CDABED
h1,h2,h3,h4,h5,h6{ color: #CDABED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,171,237 Text color with hexadecimal code
Text font color is Rgb (205,171,237)
color css codes
Luminosity of css #CDABED hex color
- #0c0414 (787476) #0c0414
- #270d3f (2559295) #270d3f
- #401668 (4200040) #401668
- #5b1f93 (5971859) #5b1f93
- #7528bc (7678140) #7528bc
- #8f42d6 (9388758) #8f42d6
- #a76bdf (10972127) #a76bdf
- #c096e8 (12621544) #c096e8
- #d9bff1 (14270449) #d9bff1
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #CDABED (205,171,237) #CDABED
- #BB92E8 (187,146,232) #BB92E8
- #A979E3 (169,121,227) #A979E3
- #9760DE (151,96,222) #9760DE
- #8547D9 (133,71,217) #8547D9
- #732ED4 (115,46,212) #732ED4
- #6115CF (97,21,207) #6115CF
- #4F00CA (79,0,202) #4F00CA
- #3D00C5 (61,0,197) #3D00C5
- #2B00C0 (43,0,192) #2B00C0
- #1900BB (25,0,187) #1900BB
- #0700B6 (7,0,182) #0700B6
Color Shades of css #CDABED hex color
Tints of css #CDABED hex color
- Darker/lighter shades: Hex color values:
- #0700B6 (205,171,237) #0700B6
- #DFBDFF (223,189,255) #DFBDFF
- #F1CFFF (241,207,255) #F1CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF