Rgb 205,167,251 to Css #CDA7FB Color code html values
Css CDA7FB Hex Color Code for rgb 205,167,251
Css Html color #CDA7FB Hex color conversions, schemes, palette, combination, mixer, to rgb 205,167,251 colour codes.
Div Background-color : #CDA7FB
.div{ background-color : #CDA7FB; }
html #CDA7FB color code
Text/Font color #CDA7FB
.text{ color : #CDA7FB; }
My text html color #CDA7FB hex color code
Border html color #CDA7FB hex color code
.border{ border:3px solid : #CDA7FB; }
My div border color
Outline hex color #CDA7FB
.outline{ outline:2px solid #CDA7FB; }
My text outline color #CDA7FB
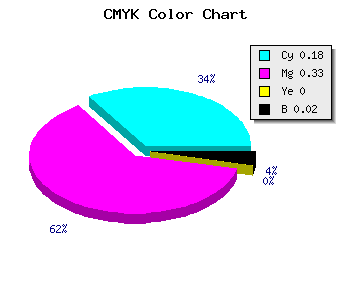
css #CDA7FB Color code html chart

|

|
css Text shadow : #CDA7FB color
.shadow{ text-shadow: 10px 10px 10px #CDA7FB; }
My text shadow
Css box shadow : #CDA7FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDA7FB; }
My box shadow
Css Gradient html color #CDA7FB code
.gradient{ background-color:#CDA7FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDA7FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDA7FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDA7FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDA7FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDA7FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDA7FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDA7FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDA7FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDA7FB Color code html values
#CDA7FB hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 65.49% green and 98.43% blue.
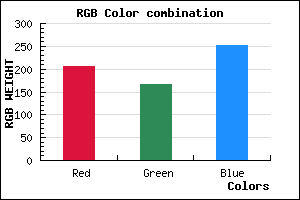
RGB percentage values corresponding to this are 205, 167, 251.
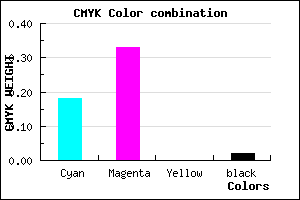
Html color #CDA7FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDA7FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDA7FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDA7FB Hex Color Conversion

|

|
CMYK Css #CDA7FB Color code combination mixer
RGB Css #CDA7FB Color Code Combination Mixer
Css #CDA7FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDA7FB hex color
a{ color: #CDA7FB; }
css h1,h2,h3,h4,h5,h6 : #CDA7FB
h1,h2,h3,h4,h5,h6{ color: #CDA7FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,167,251 Text color with hexadecimal code
Text font color is Rgb (205,167,251)
color css codes
Luminosity of css #CDA7FB hex color
- #0b0117 (721175) #0b0117
- #220349 (2229065) #220349
- #390579 (3736953) #390579
- #5008aa (5245098) #5008aa
- #670ada (6752986) #670ada
- #8123f5 (8463349) #8123f5
- #9c53f7 (10245111) #9c53f7
- #b985f9 (12158457) #b985f9
- #d4b4fc (13939964) #d4b4fc
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #CDA7FB (205,167,251) #CDA7FB
- #BB8EF6 (187,142,246) #BB8EF6
- #A975F1 (169,117,241) #A975F1
- #975CEC (151,92,236) #975CEC
- #8543E7 (133,67,231) #8543E7
- #732AE2 (115,42,226) #732AE2
- #6111DD (97,17,221) #6111DD
- #4F00D8 (79,0,216) #4F00D8
- #3D00D3 (61,0,211) #3D00D3
- #2B00CE (43,0,206) #2B00CE
- #1900C9 (25,0,201) #1900C9
- #0700C4 (7,0,196) #0700C4
Color Shades of css #CDA7FB hex color
Tints of css #CDA7FB hex color
- Darker/lighter shades: Hex color values:
- #0700C4 (205,167,251) #0700C4
- #DFB9FF (223,185,255) #DFB9FF
- #F1CBFF (241,203,255) #F1CBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF