Rgb 205,167,250 to Css #CDA7FA Color code html values
Css CDA7FA Hex Color Code for rgb 205,167,250
Css Html color #CDA7FA Hex color conversions, schemes, palette, combination, mixer, to rgb 205,167,250 colour codes.
Div Background-color : #CDA7FA
.div{ background-color : #CDA7FA; }
html #CDA7FA color code
Text/Font color #CDA7FA
.text{ color : #CDA7FA; }
My text html color #CDA7FA hex color code
Border html color #CDA7FA hex color code
.border{ border:3px solid : #CDA7FA; }
My div border color
Outline hex color #CDA7FA
.outline{ outline:2px solid #CDA7FA; }
My text outline color #CDA7FA
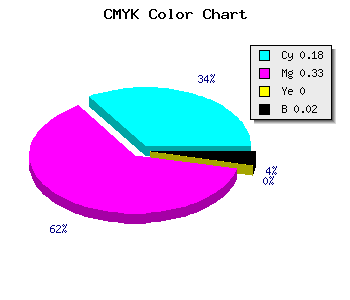
css #CDA7FA Color code html chart

|

|
css Text shadow : #CDA7FA color
.shadow{ text-shadow: 10px 10px 10px #CDA7FA; }
My text shadow
Css box shadow : #CDA7FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDA7FA; }
My box shadow
Css Gradient html color #CDA7FA code
.gradient{ background-color:#CDA7FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDA7FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDA7FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDA7FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDA7FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDA7FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDA7FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDA7FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDA7FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDA7FA Color code html values
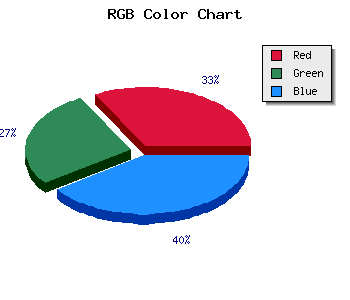
#CDA7FA hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 65.49% green and 98.04% blue.
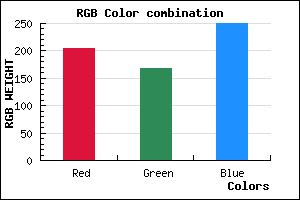
RGB percentage values corresponding to this are 205, 167, 250.
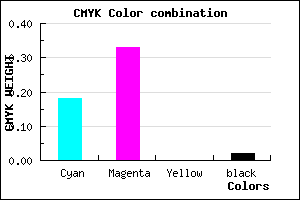
Html color #CDA7FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDA7FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDA7FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDA7FA Hex Color Conversion

|

|
CMYK Css #CDA7FA Color code combination mixer
RGB Css #CDA7FA Color Code Combination Mixer
Css #CDA7FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDA7FA hex color
a{ color: #CDA7FA; }
css h1,h2,h3,h4,h5,h6 : #CDA7FA
h1,h2,h3,h4,h5,h6{ color: #CDA7FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,167,250 Text color with hexadecimal code
Text font color is Rgb (205,167,250)
color css codes
Luminosity of css #CDA7FA hex color
- #0b0117 (721175) #0b0117
- #220448 (2229320) #220448
- #390777 (3737463) #390777
- #5109a9 (5310889) #5109a9
- #670cd8 (6753496) #670cd8
- #8125f3 (8463859) #8125f3
- #9c55f5 (10245621) #9c55f5
- #b986f8 (12158712) #b986f8
- #d4b5fb (13940219) #d4b5fb
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #CDA7FA (205,167,250) #CDA7FA
- #BB8EF5 (187,142,245) #BB8EF5
- #A975F0 (169,117,240) #A975F0
- #975CEB (151,92,235) #975CEB
- #8543E6 (133,67,230) #8543E6
- #732AE1 (115,42,225) #732AE1
- #6111DC (97,17,220) #6111DC
- #4F00D7 (79,0,215) #4F00D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
- #0700C3 (7,0,195) #0700C3
Color Shades of css #CDA7FA hex color
Tints of css #CDA7FA hex color
- Darker/lighter shades: Hex color values:
- #0700C3 (205,167,250) #0700C3
- #DFB9FF (223,185,255) #DFB9FF
- #F1CBFF (241,203,255) #F1CBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF