Rgb 205,155,251 to Css #CD9BFB Color code html values
Css CD9BFB Hex Color Code for rgb 205,155,251
Css Html color #CD9BFB Hex color conversions, schemes, palette, combination, mixer, to rgb 205,155,251 colour codes.
Div Background-color : #CD9BFB
.div{ background-color : #CD9BFB; }
html #CD9BFB color code
Text/Font color #CD9BFB
.text{ color : #CD9BFB; }
My text html color #CD9BFB hex color code
Border html color #CD9BFB hex color code
.border{ border:3px solid : #CD9BFB; }
My div border color
Outline hex color #CD9BFB
.outline{ outline:2px solid #CD9BFB; }
My text outline color #CD9BFB
css #CD9BFB Color code html chart

|

|
css Text shadow : #CD9BFB color
.shadow{ text-shadow: 10px 10px 10px #CD9BFB; }
My text shadow
Css box shadow : #CD9BFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD9BFB; }
My box shadow
Css Gradient html color #CD9BFB code
.gradient{ background-color:#CD9BFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD9BFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD9BFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD9BFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD9BFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD9BFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD9BFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD9BFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD9BFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD9BFB Color code html values
#CD9BFB hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 60.78% green and 98.43% blue.
RGB percentage values corresponding to this are 205, 155, 251.
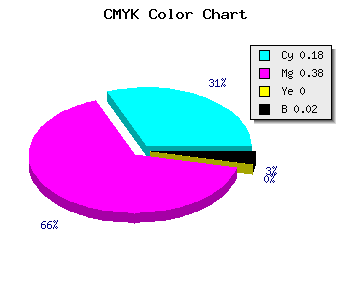
Html color #CD9BFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD9BFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD9BFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD9BFB Hex Color Conversion

|

|
CMYK Css #CD9BFB Color code combination mixer
RGB Css #CD9BFB Color Code Combination Mixer
Css #CD9BFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD9BFB hex color
a{ color: #CD9BFB; }
css h1,h2,h3,h4,h5,h6 : #CD9BFB
h1,h2,h3,h4,h5,h6{ color: #CD9BFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,155,251 Text color with hexadecimal code
Text font color is Rgb (205,155,251)
color css codes
Luminosity of css #CD9BFB hex color
- #0c0117 (786711) #0c0117
- #270349 (2556745) #270349
- #410579 (4261241) #410579
- #5c07ab (6031275) #5c07ab
- #7609db (7735771) #7609db
- #9022f6 (9446134) #9022f6
- #a852f8 (11031288) #a852f8
- #c184fa (12682490) #c184fa
- #d9b4fc (14267644) #d9b4fc
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #CD9BFB (205,155,251) #CD9BFB
- #BB82F6 (187,130,246) #BB82F6
- #A969F1 (169,105,241) #A969F1
- #9750EC (151,80,236) #9750EC
- #8537E7 (133,55,231) #8537E7
- #731EE2 (115,30,226) #731EE2
- #6105DD (97,5,221) #6105DD
- #4F00D8 (79,0,216) #4F00D8
- #3D00D3 (61,0,211) #3D00D3
- #2B00CE (43,0,206) #2B00CE
- #1900C9 (25,0,201) #1900C9
- #0700C4 (7,0,196) #0700C4
Color Shades of css #CD9BFB hex color
Tints of css #CD9BFB hex color
- Darker/lighter shades: Hex color values:
- #0700C4 (205,155,251) #0700C4
- #DFADFF (223,173,255) #DFADFF
- #F1BFFF (241,191,255) #F1BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF