Rgb 205,155,250 to Css #CD9BFA Color code html values
Css CD9BFA Hex Color Code for rgb 205,155,250
Css Html color #CD9BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 205,155,250 colour codes.
Div Background-color : #CD9BFA
.div{ background-color : #CD9BFA; }
html #CD9BFA color code
Text/Font color #CD9BFA
.text{ color : #CD9BFA; }
My text html color #CD9BFA hex color code
Border html color #CD9BFA hex color code
.border{ border:3px solid : #CD9BFA; }
My div border color
Outline hex color #CD9BFA
.outline{ outline:2px solid #CD9BFA; }
My text outline color #CD9BFA
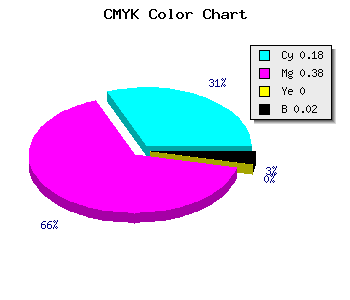
css #CD9BFA Color code html chart

|

|
css Text shadow : #CD9BFA color
.shadow{ text-shadow: 10px 10px 10px #CD9BFA; }
My text shadow
Css box shadow : #CD9BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD9BFA; }
My box shadow
Css Gradient html color #CD9BFA code
.gradient{ background-color:#CD9BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD9BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD9BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD9BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD9BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD9BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD9BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD9BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD9BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD9BFA Color code html values
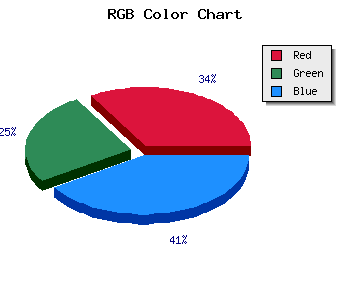
#CD9BFA hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 60.78% green and 98.04% blue.
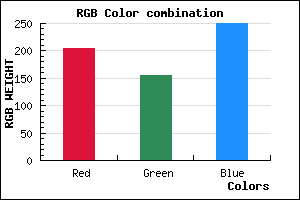
RGB percentage values corresponding to this are 205, 155, 250.
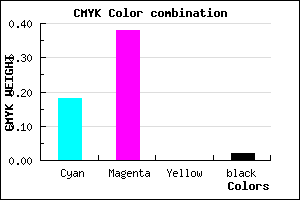
Html color #CD9BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD9BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD9BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD9BFA Hex Color Conversion

|

|
CMYK Css #CD9BFA Color code combination mixer
RGB Css #CD9BFA Color Code Combination Mixer
Css #CD9BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD9BFA hex color
a{ color: #CD9BFA; }
css h1,h2,h3,h4,h5,h6 : #CD9BFA
h1,h2,h3,h4,h5,h6{ color: #CD9BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,155,250 Text color with hexadecimal code
Text font color is Rgb (205,155,250)
color css codes
Luminosity of css #CD9BFA hex color
- #0c0117 (786711) #0c0117
- #270448 (2557000) #270448
- #410678 (4261496) #410678
- #5c08aa (6031530) #5c08aa
- #760bd9 (7736281) #760bd9
- #9024f4 (9446644) #9024f4
- #a853f7 (11031543) #a853f7
- #c185f9 (12682745) #c185f9
- #d9b5fb (14267899) #d9b5fb
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #CD9BFA (205,155,250) #CD9BFA
- #BB82F5 (187,130,245) #BB82F5
- #A969F0 (169,105,240) #A969F0
- #9750EB (151,80,235) #9750EB
- #8537E6 (133,55,230) #8537E6
- #731EE1 (115,30,225) #731EE1
- #6105DC (97,5,220) #6105DC
- #4F00D7 (79,0,215) #4F00D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
- #0700C3 (7,0,195) #0700C3
Color Shades of css #CD9BFA hex color
Tints of css #CD9BFA hex color
- Darker/lighter shades: Hex color values:
- #0700C3 (205,155,250) #0700C3
- #DFADFF (223,173,255) #DFADFF
- #F1BFFF (241,191,255) #F1BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF