Rgb 205,138,250 to Css #CD8AFA Color code html values
Css CD8AFA Hex Color Code for rgb 205,138,250
Css Html color #CD8AFA Hex color conversions, schemes, palette, combination, mixer, to rgb 205,138,250 colour codes.
Div Background-color : #CD8AFA
.div{ background-color : #CD8AFA; }
html #CD8AFA color code
Text/Font color #CD8AFA
.text{ color : #CD8AFA; }
My text html color #CD8AFA hex color code
Border html color #CD8AFA hex color code
.border{ border:3px solid : #CD8AFA; }
My div border color
Outline hex color #CD8AFA
.outline{ outline:2px solid #CD8AFA; }
My text outline color #CD8AFA
css #CD8AFA Color code html chart

|

|
css Text shadow : #CD8AFA color
.shadow{ text-shadow: 10px 10px 10px #CD8AFA; }
My text shadow
Css box shadow : #CD8AFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD8AFA; }
My box shadow
Css Gradient html color #CD8AFA code
.gradient{ background-color:#CD8AFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD8AFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD8AFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD8AFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD8AFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD8AFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD8AFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD8AFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD8AFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD8AFA Color code html values
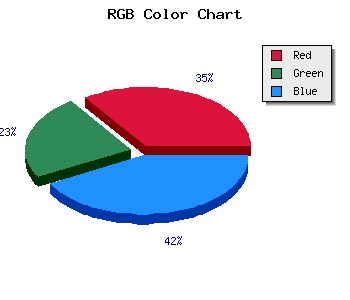
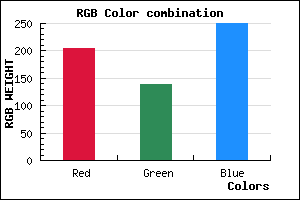
#CD8AFA hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 54.12% green and 98.04% blue.
RGB percentage values corresponding to this are 205, 138, 250.
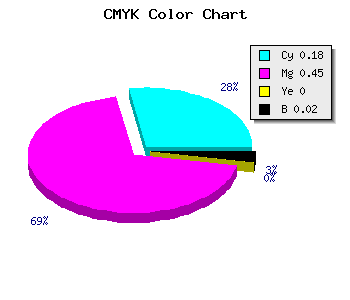
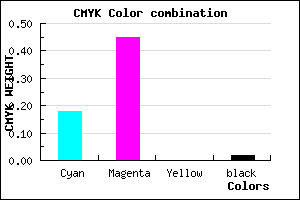
Html color #CD8AFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD8AFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD8AFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD8AFA Hex Color Conversion

|

|
CMYK Css #CD8AFA Color code combination mixer
RGB Css #CD8AFA Color Code Combination Mixer
Css #CD8AFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD8AFA hex color
a{ color: #CD8AFA; }
css h1,h2,h3,h4,h5,h6 : #CD8AFA
h1,h2,h3,h4,h5,h6{ color: #CD8AFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,138,250 Text color with hexadecimal code
Text font color is Rgb (205,138,250)
color css codes
Luminosity of css #CD8AFA hex color
- #0e0117 (917783) #0e0117
- #2c0349 (2884425) #2c0349
- #490579 (4785529) #490579
- #6707ab (6752171) #6707ab
- #8409db (8653275) #8409db
- #9f22f6 (10429174) #9f22f6
- #b452f8 (11817720) #b452f8
- #c984fa (13206778) #c984fa
- #deb4fc (14595324) #deb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #CD8AFA (205,138,250) #CD8AFA
- #BB71F5 (187,113,245) #BB71F5
- #A958F0 (169,88,240) #A958F0
- #973FEB (151,63,235) #973FEB
- #8526E6 (133,38,230) #8526E6
- #730DE1 (115,13,225) #730DE1
- #6100DC (97,0,220) #6100DC
- #4F00D7 (79,0,215) #4F00D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
- #0700C3 (7,0,195) #0700C3
Color Shades of css #CD8AFA hex color
Tints of css #CD8AFA hex color
- Darker/lighter shades: Hex color values:
- #0700C3 (205,138,250) #0700C3
- #DF9CFF (223,156,255) #DF9CFF
- #F1AEFF (241,174,255) #F1AEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF