Rgb 204,202,206 to Css #CCCACE Color code html values
Css CCCACE Hex Color Code for rgb 204,202,206
Css Html color #CCCACE Hex color conversions, schemes, palette, combination, mixer, to rgb 204,202,206 colour codes.
Div Background-color : #CCCACE
.div{ background-color : #CCCACE; }
html #CCCACE color code
Text/Font color #CCCACE
.text{ color : #CCCACE; }
My text html color #CCCACE hex color code
Border html color #CCCACE hex color code
.border{ border:3px solid : #CCCACE; }
My div border color
Outline hex color #CCCACE
.outline{ outline:2px solid #CCCACE; }
My text outline color #CCCACE
css #CCCACE Color code html chart

|

|
css Text shadow : #CCCACE color
.shadow{ text-shadow: 10px 10px 10px #CCCACE; }
My text shadow
Css box shadow : #CCCACE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCCACE; }
My box shadow
Css Gradient html color #CCCACE code
.gradient{ background-color:#CCCACE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCCACE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCCACE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCCACE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCCACE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCCACE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCCACE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCCACE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCCACE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCCACE Color code html values
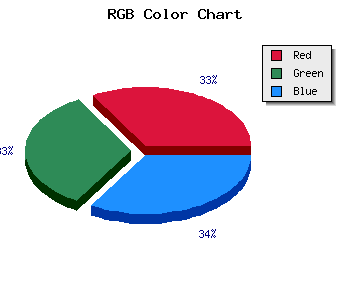
#CCCACE hex color code has red green and blue "RGB color" in the proportion of 80% red, 79.22% green and 80.78% blue.
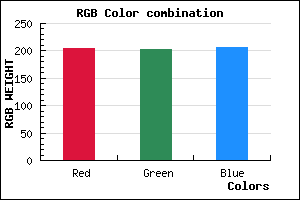
RGB percentage values corresponding to this are 204, 202, 206.
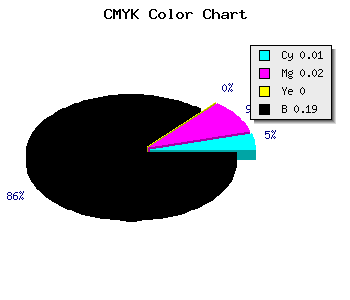
Html color #CCCACE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCCACE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCCACE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCCACE Hex Color Conversion

|

|
CMYK Css #CCCACE Color code combination mixer
RGB Css #CCCACE Color Code Combination Mixer
Css #CCCACE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCCACE hex color
a{ color: #CCCACE; }
css h1,h2,h3,h4,h5,h6 : #CCCACE
h1,h2,h3,h4,h5,h6{ color: #CCCACE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,202,206 Text color with hexadecimal code
Text font color is Rgb (204,202,206)
color css codes
Luminosity of css #CCCACE hex color
- #0c0c0c (789516) #0c0c0c
- #262527 (2499879) #262527
- #3f3d41 (4144449) #3f3d41
- #59565c (5854812) #59565c
- #726e76 (7499382) #726e76
- #8c8791 (9209745) #8c8791
- #a5a1a9 (10854825) #a5a1a9
- #bfbcc2 (12565698) #bfbcc2
- #d8d6da (14210778) #d8d6da
- #f2f1f3 (15921651) #f2f1f3
- lighter/Darker shades: Hex values:
- #CCCACE (204,202,206) #CCCACE
- #BAB1C9 (186,177,201) #BAB1C9
- #A898C4 (168,152,196) #A898C4
- #967FBF (150,127,191) #967FBF
- #8466BA (132,102,186) #8466BA
- #724DB5 (114,77,181) #724DB5
- #6034B0 (96,52,176) #6034B0
- #4E1BAB (78,27,171) #4E1BAB
- #3C02A6 (60,2,166) #3C02A6
- #2A00A1 (42,0,161) #2A00A1
- #18009C (24,0,156) #18009C
- #060097 (6,0,151) #060097
Color Shades of css #CCCACE hex color
Tints of css #CCCACE hex color
- Darker/lighter shades: Hex color values:
- #060097 (204,202,206) #060097
- #DEDCE0 (222,220,224) #DEDCE0
- #F0EEF2 (240,238,242) #F0EEF2
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF